CSS 3D Card Design with RGB Effect Tutorial
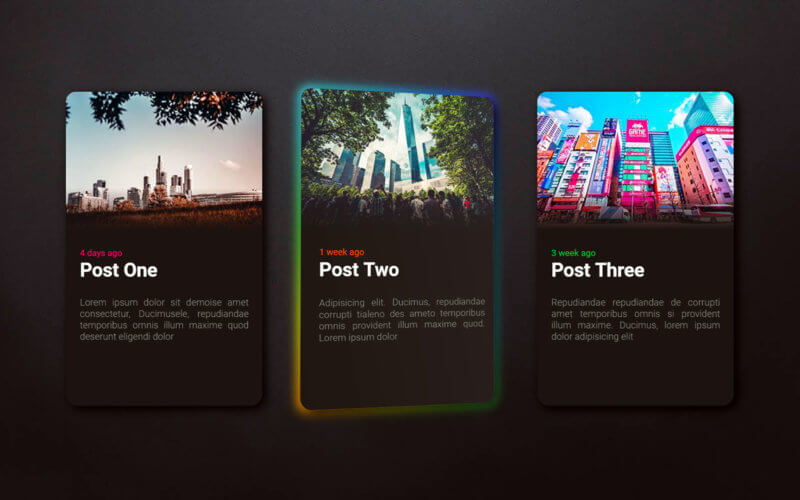
In this tutorial, we’re going to show you how to design and create CSS card with animating RGB and 3D tilt effect in just a few minutes. Ready? Let’s check it out! The Card Layout….
Read moreCoding Tutorials and Development Tips

In this tutorial, we’re going to show you how to design and create CSS card with animating RGB and 3D tilt effect in just a few minutes. Ready? Let’s check it out! The Card Layout….
Read more
Creating CSS animation is very easy using keyframes. But there is some limitation. You can’t move the element along the curved path (Well might be possible using rotation and transform-origin but it’s not very practical)….
Read more
HTML detail tag is one of the most useful features of HTML5. You can create an interactive toggle widget without using JavaScript at all. But do you know with the right CSS hack, it can….
Read more
Render-blocking CSS is one of the reason of slow website loading speed. By default, web browser have to wait for all CSS to finish loading before it can start rendering website. During this time, user….
Read more
In this tutorial, we’re going to show you how to create a 3D infinity effect using only CSS transform and CSS filter. The HTML So first let’s start with HTML structure. I’m going to create….
Read more
CSS filter is a quick and convenient way to apply effects like blur, brightness and contrast to any HTML element. But do you know that it can also be used to create awesome effects. In….
Read more
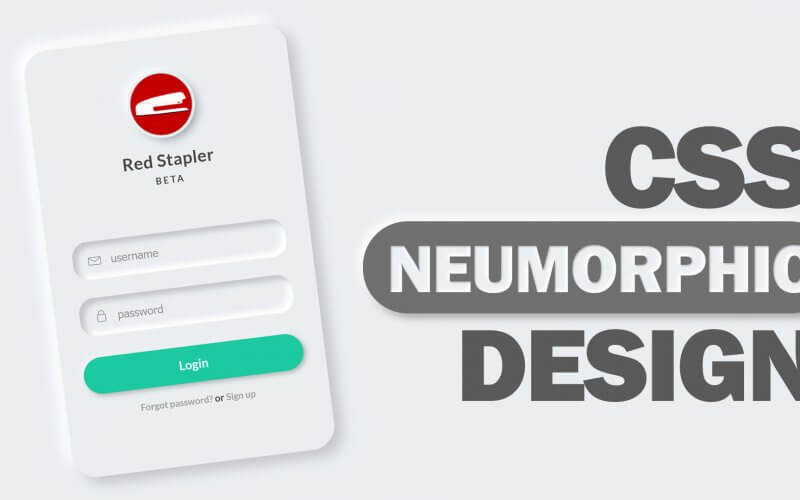
Neumorphic design is another UI design that has become popular these days. The main concept is to use the light source and shadow in a way to create a soft 3D effect that add focus….
Read more
In this tutorial we’ll show you how to use HTML/CSS to create a photorealistic effect on your website. We’ll walk-through steps to create this business card from scratch in a few minutes Basic Setup The….
Read more
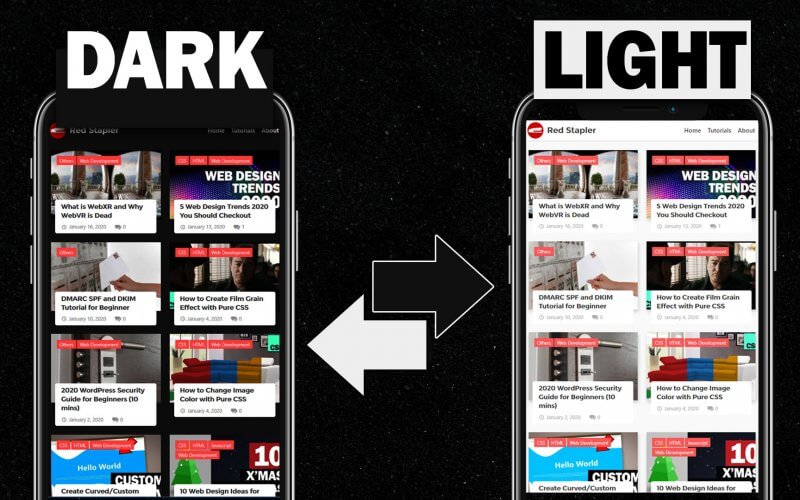
As we have mentioned in previous post. Dark mode is one of the upcoming web design trend in 2020. So in this tutorial, we’re show you how to make your website switch to dark mode….
Read more
2020 is another exciting year for web design as lots of new web technologies have been introduced. In this article we’re going to talk about 5 web design trends in 2020 that going to play….
Read more
In this tutorial, we’re going to show you how to create an animated film grain effect with pure CSS in just a few minutes. Let’s check it out! Create a Grain/Noise Texture The concept of….
Read more
In this post, I’m going to show you how to change (part of) image color with pure CSS. This is very useful if you want to create a product color picker on your website. Let’s….
Read more