5 Web Design Trends 2020 You Should Checkout
2020 is another exciting year for web design as lots of new web technologies have been introduced. In this article we’re going to talk about 5 web design trends in 2020 that going to play important role. Let’s check it out! (For 2019 trends, read here)
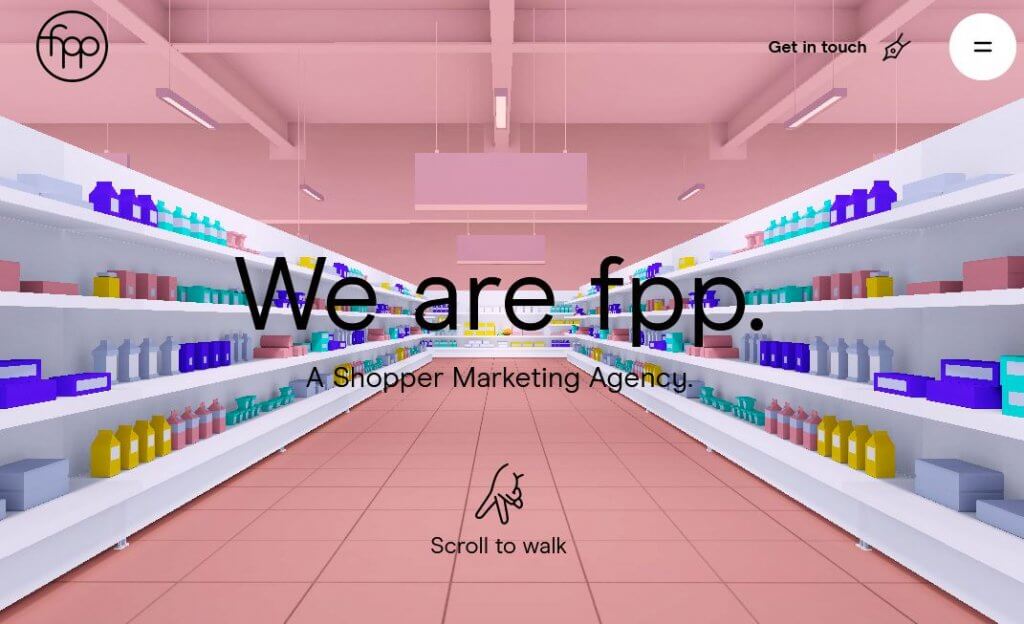
WebXR
Perhaps the most existing news for web design this year is WebXR API is now available in Chrome. WebXR is the next version of WebVR which now includes all VR and augmented reality devices, sensors and controller supports.
Now web developers can create a full immersive experiences of Virtual Reality on their website without worrying about fragmentation of VR headsets and controllers (HTC Vive, Oculus, Windows Mixed Reality, etc.)
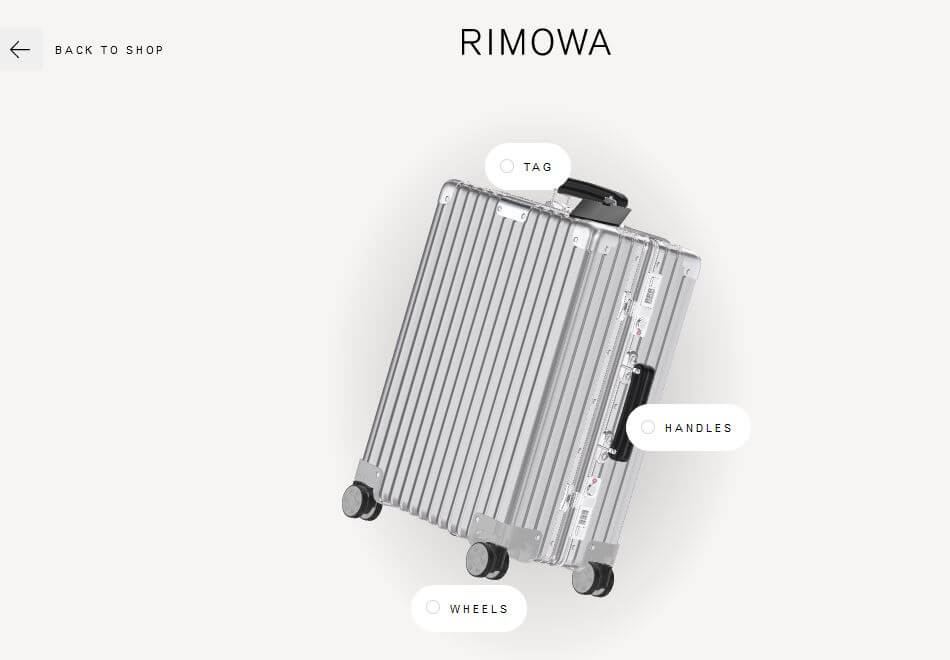
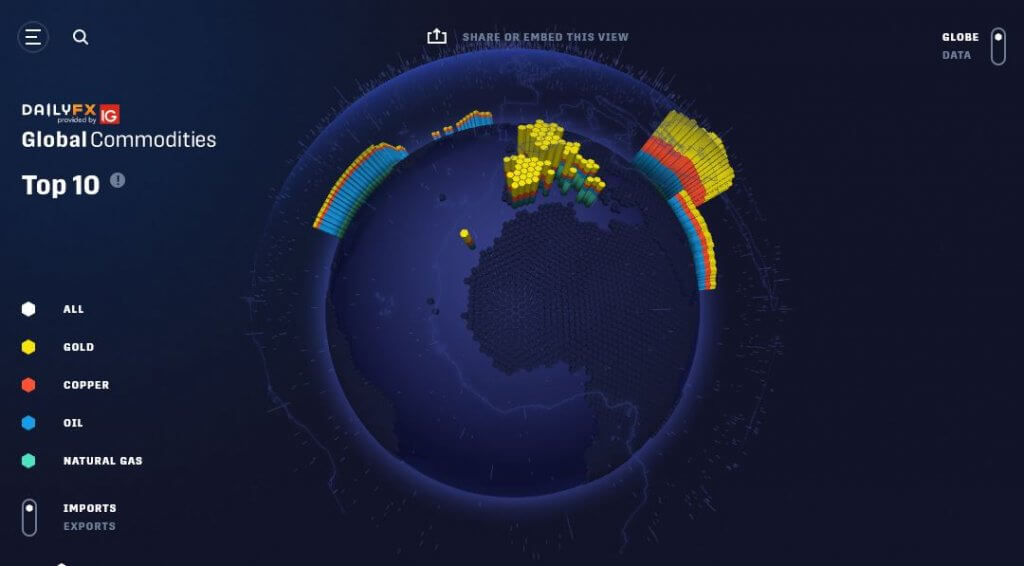
We can expect to see more exciting VR web design this year. Here are some examples.
Dark mode
Lots of people prefer dark color scheme when browsing web for various reasons. Eye strain, battery saving, etc. And some even try to use browser plugin to force it on websites. For this reason, there is a new CSS feature prefers-color-scheme which detect if your browser or Windows’s color scheme is on dark mode. This let the web designer change their website color scheme accordingly.

This means we’re going to see websites start offering dark mode switch more often this year.
WebGL 2.0
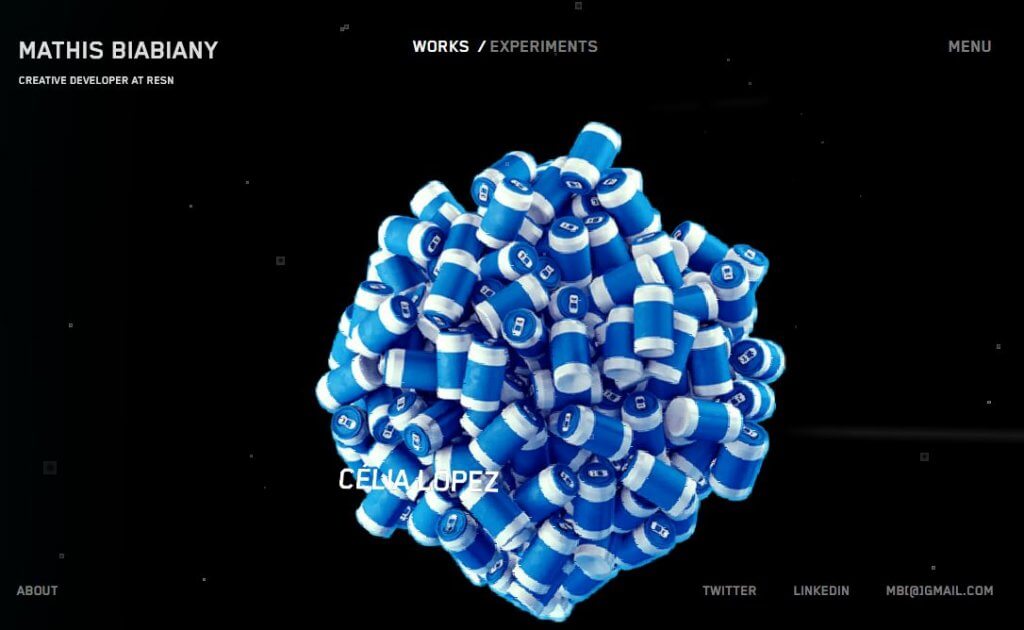
Since WebGL 2.0 stable release in 2017, we keep seeing more and more stunning web design that utilize it. Three.js is one of the most popular WebGL library that drives thousands (if not million) 3D website.
Web developers can now working with shaders and create amazing visual effects, games and animations easier than ever. And definitely we’re going to see more awesome WebGL websites in 2020. See this realistic rain below as an example (read tutorial here)
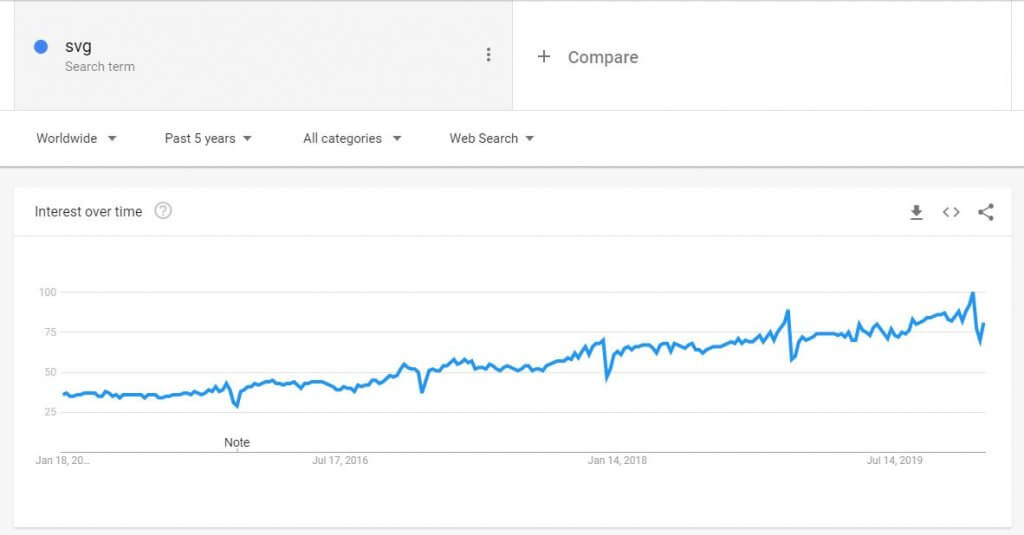
SVG & Filters
SVG and SVG filter is one of the upcoming web design trend in this year. It allows you to create a stunning and complicate effect without a single JavaScript needed.
The realistic water reflection below (see tutorial) is a product of SVG filter. Or you can combine SVG with CSS to create curved divs and animation. Their ability to scale responsively combined with small size is the reason why SVG is gaining popularity.

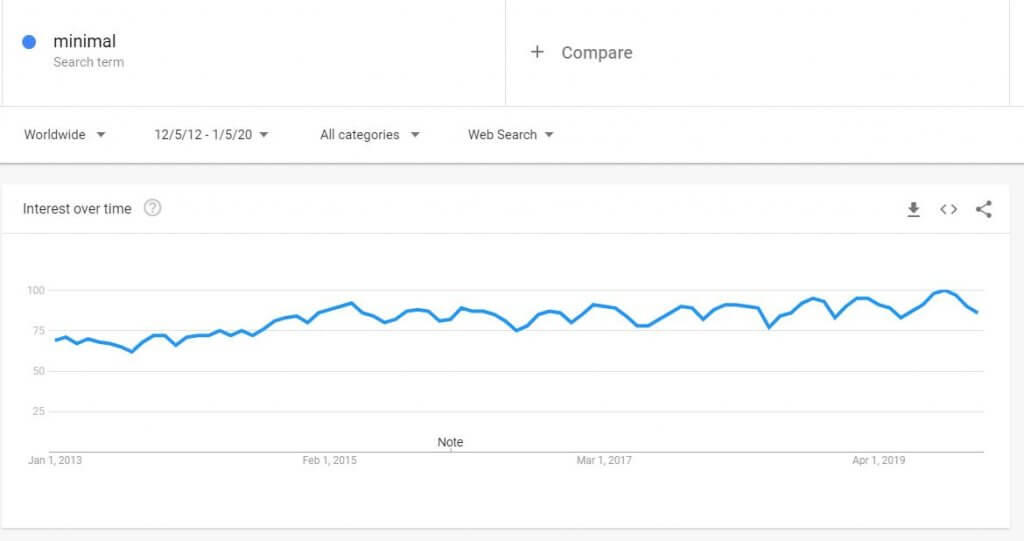
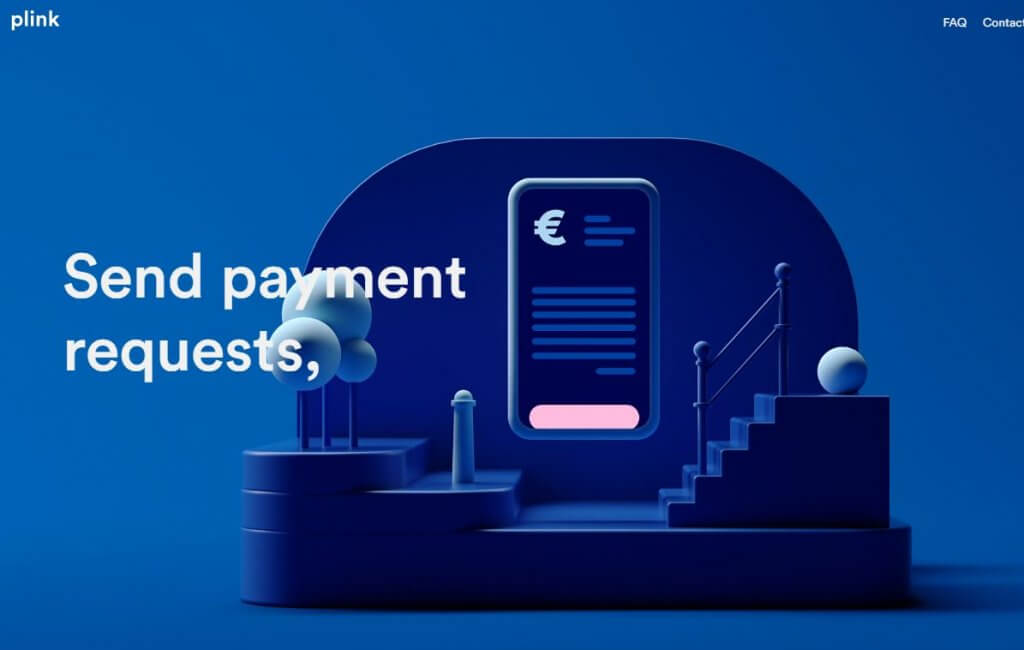
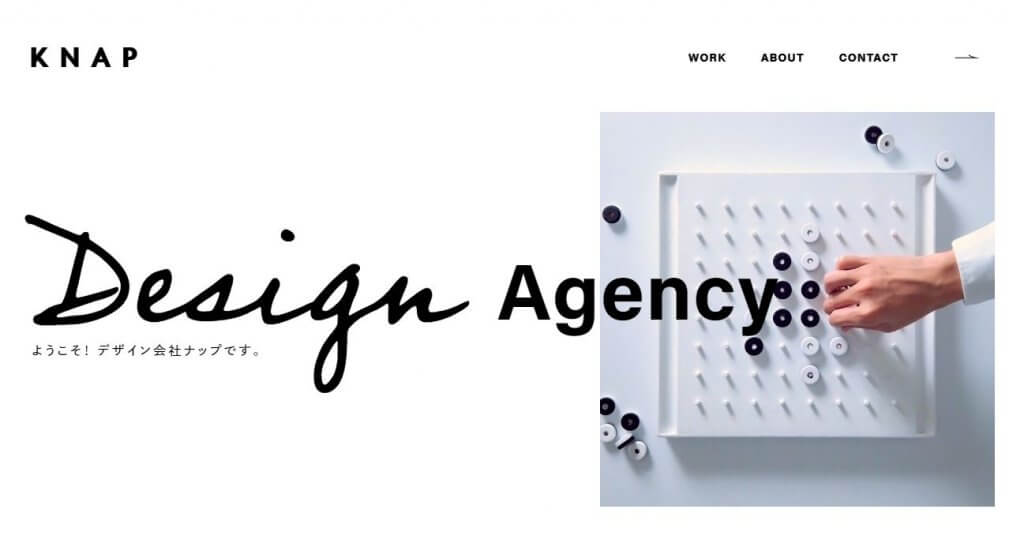
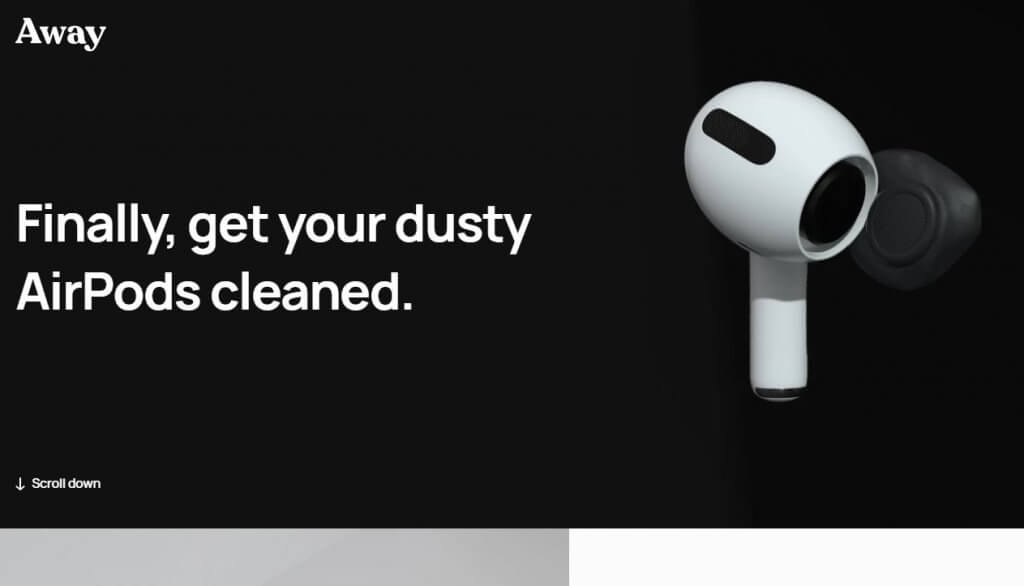
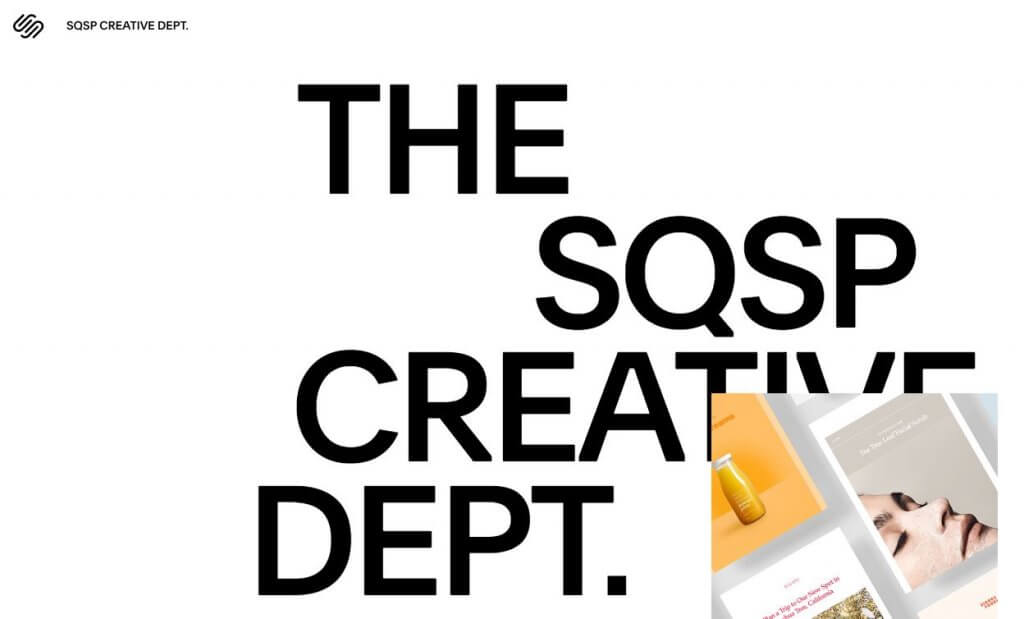
Minimal Design
Website loading speed and responsiveness are now part of search engine ranking. Minimal design, again is continuing to be a strong trend. With fewer elements to load and less JavaScript to process, minimal design can make your website load faster while still providing an elegant look.

And that’s all for the top 5 web design trend in 2020. I’m sure this year we’ll find lots of amazing web design. And if you want to see more web development tips and tutorials, don’t forget to subscribe our channel to stay tune for weekly update 🙂















This is great.