Web Design Trends 2023
Over the past year, we’ve seen a lot of exciting developments in the world of web design. And in this post, we’re here to give you a sneak peek at what’s coming next in 2023. With link to all examples. So Ready? let’s check it out!
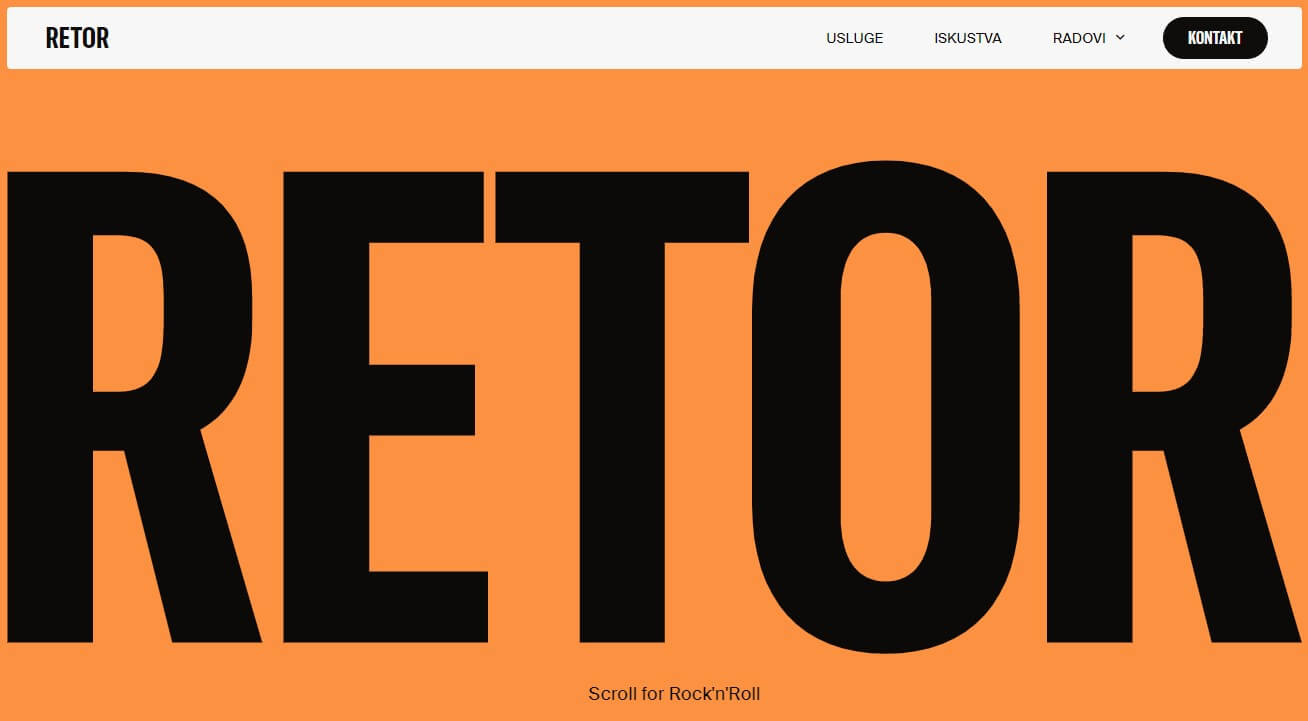
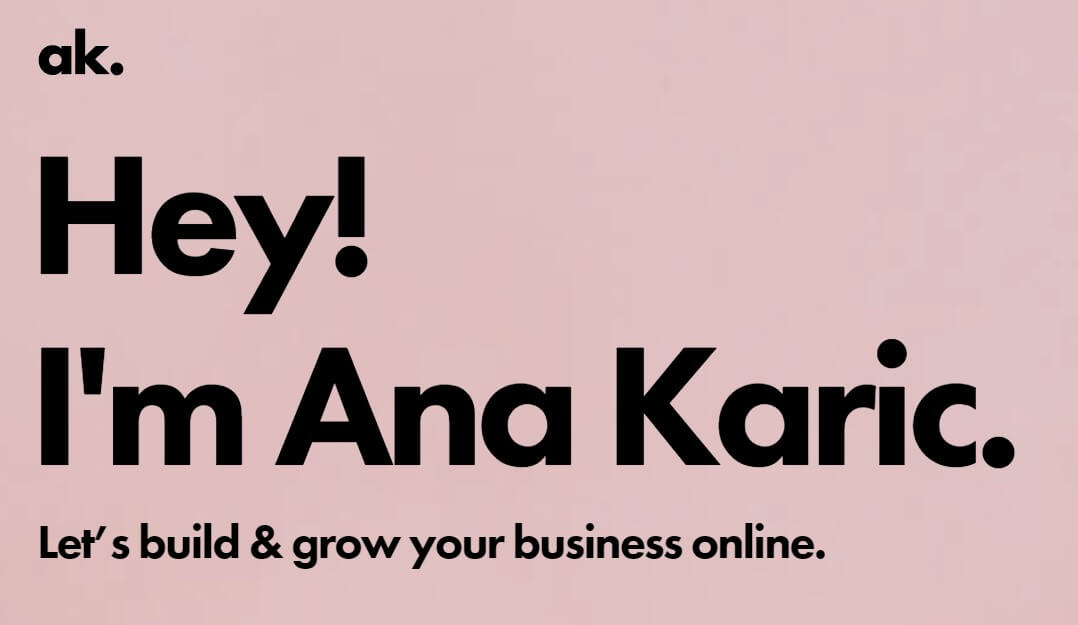
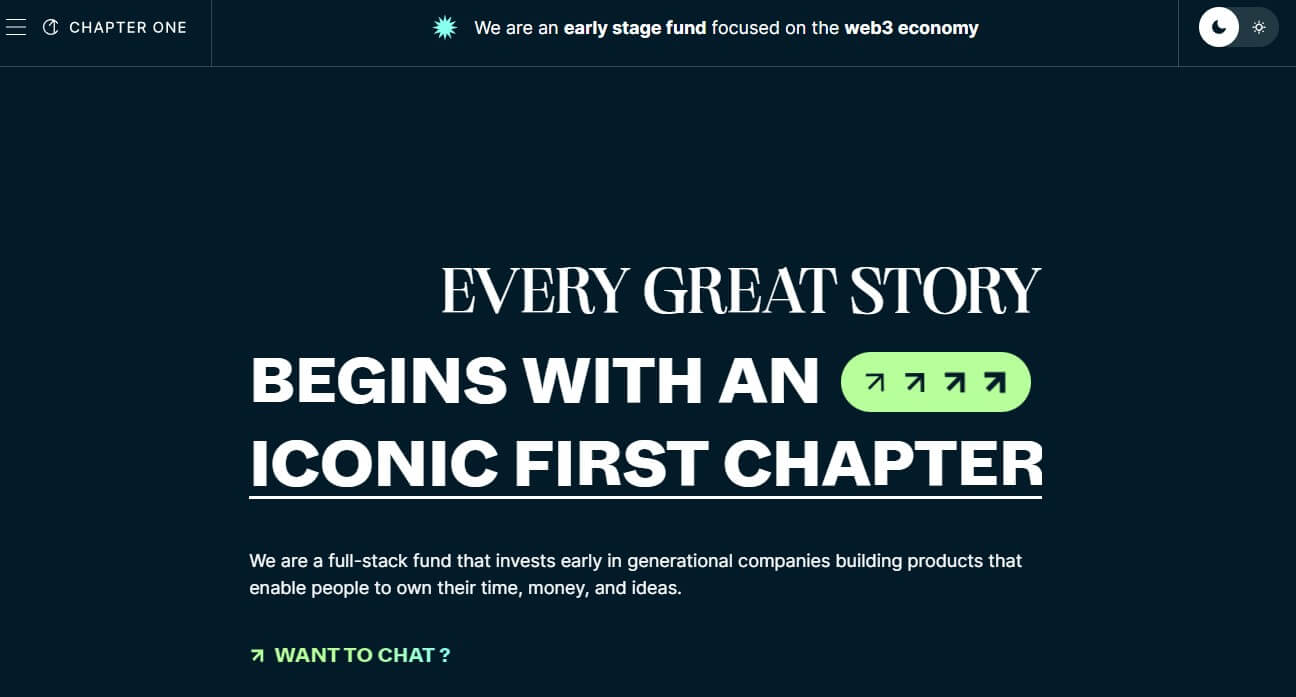
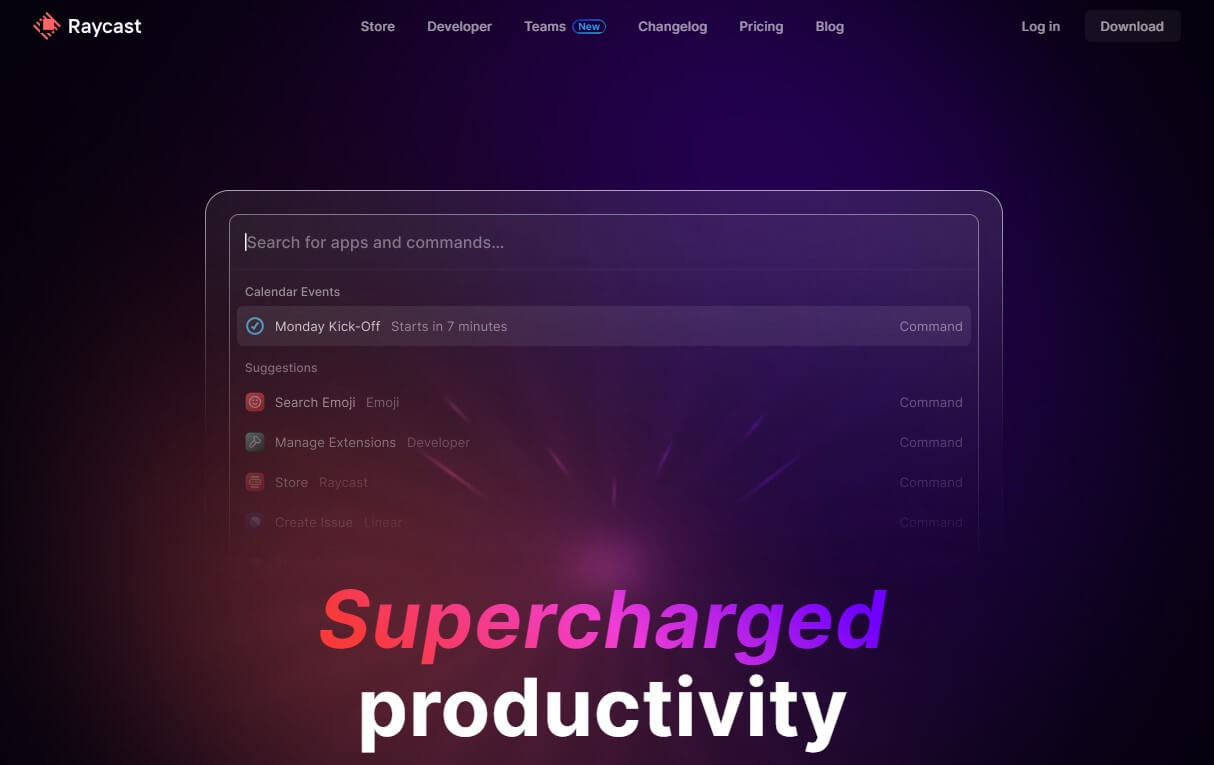
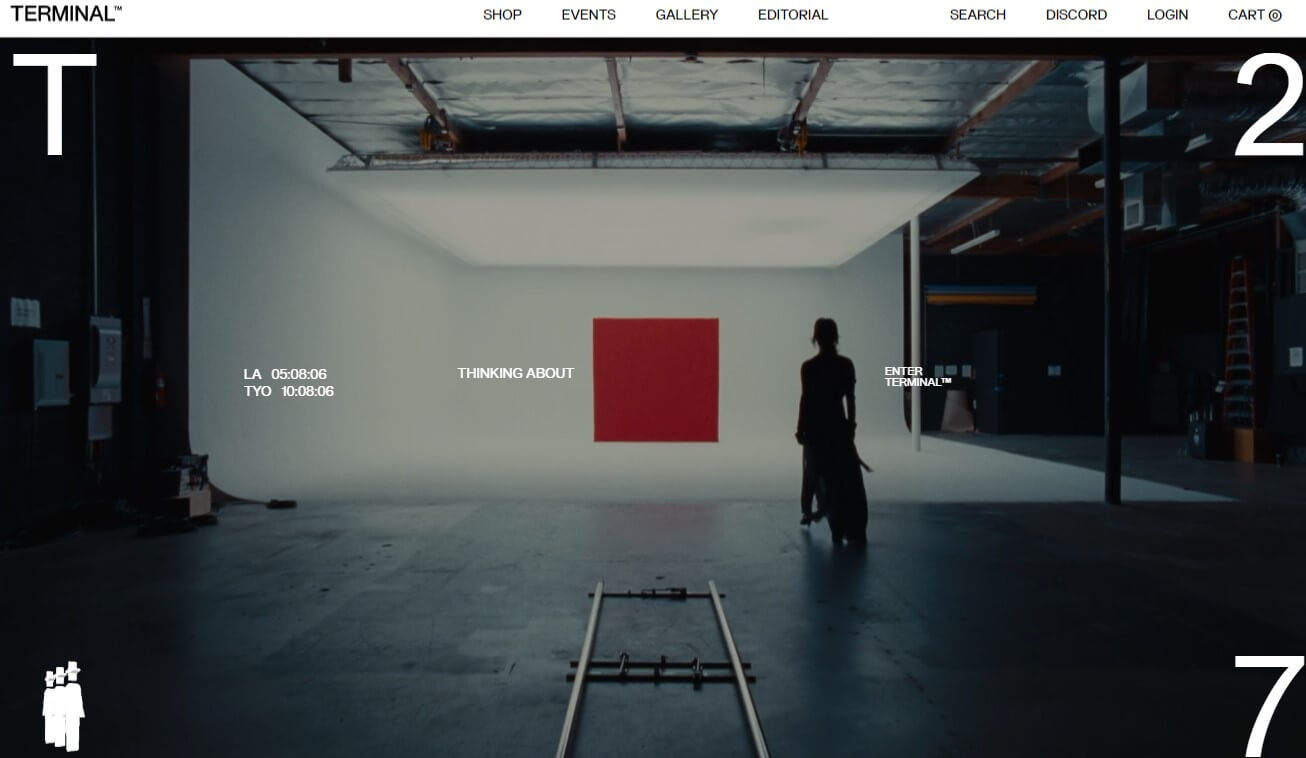
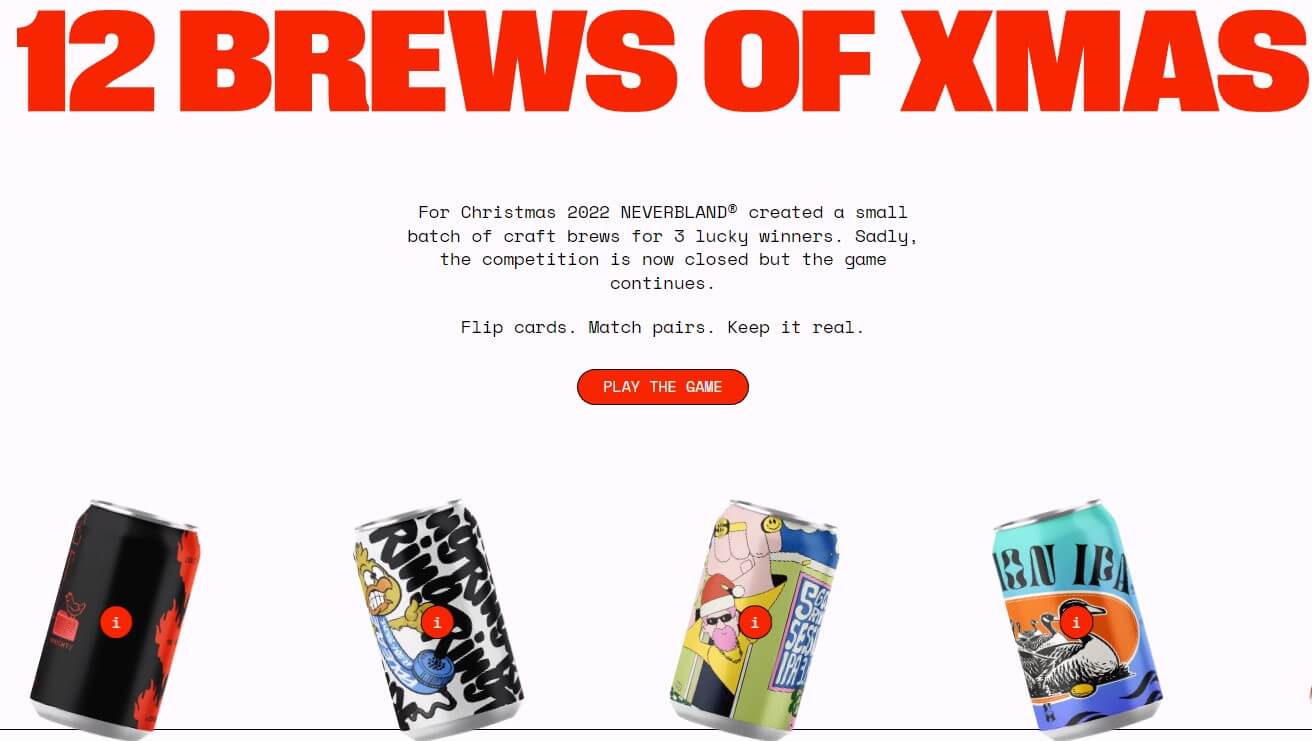
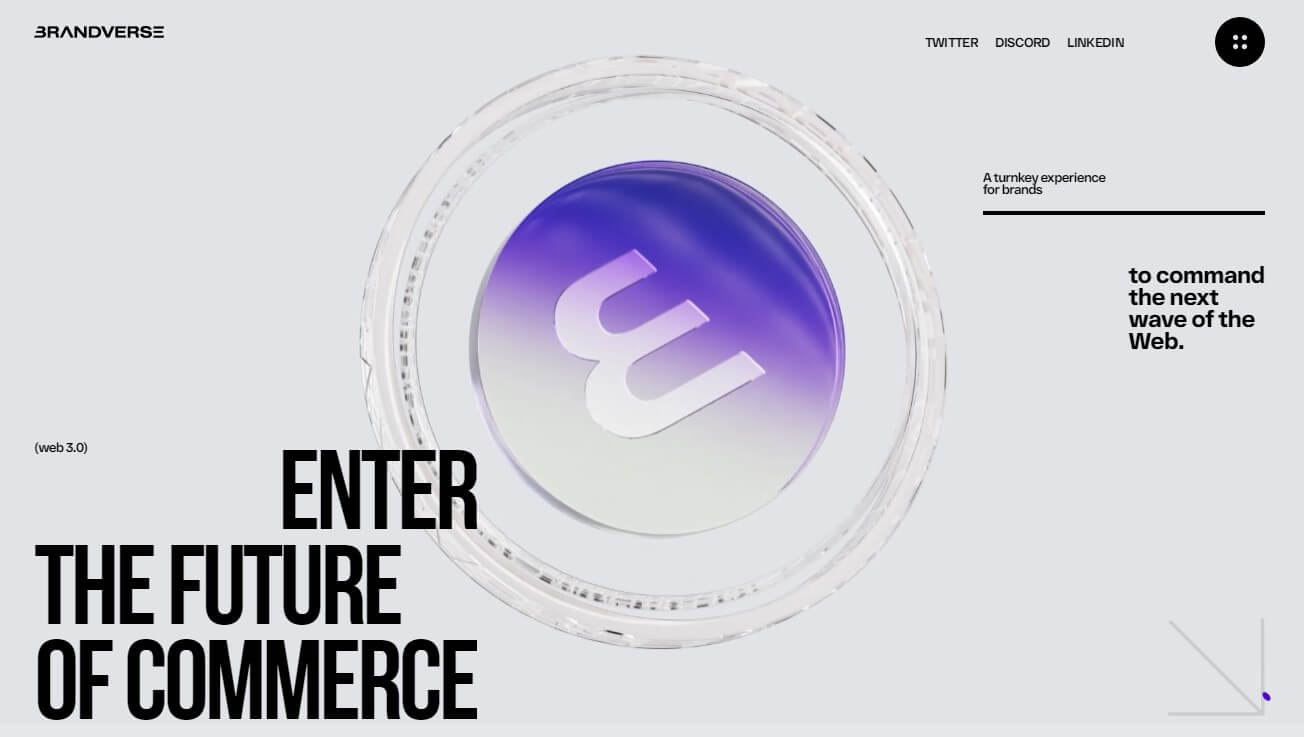
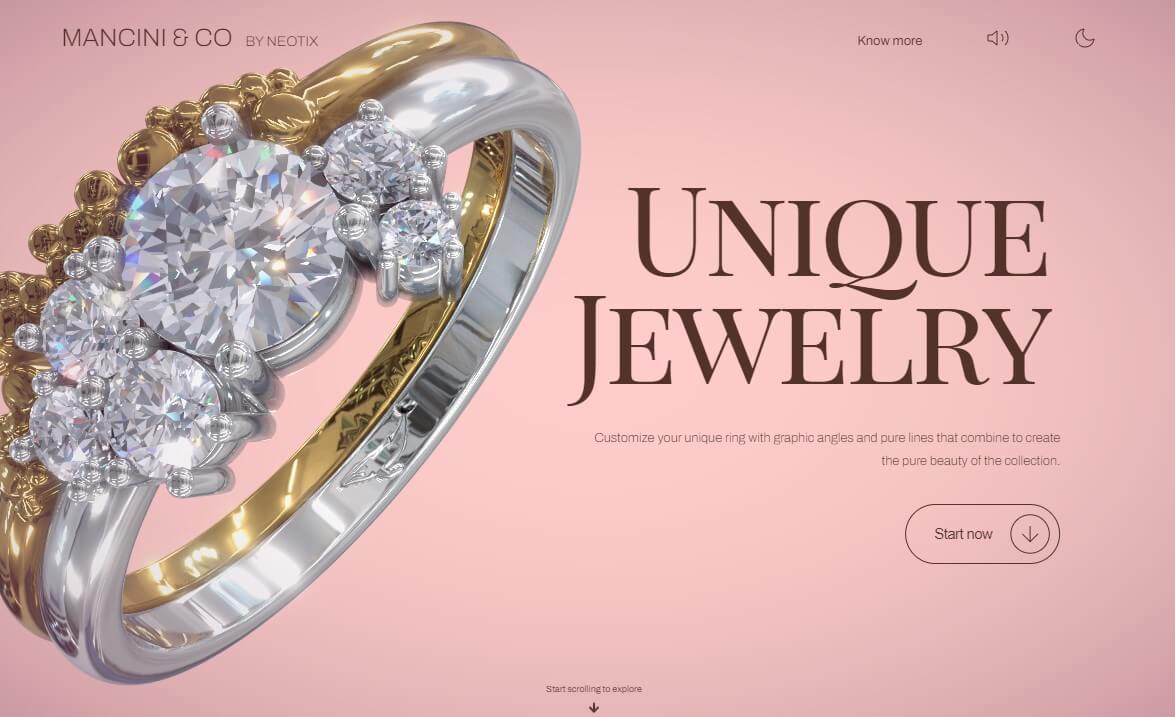
Bold Typography
One of the design trend I started to see more adoption is bold typography. It’s being used more frequently to make a statement and grab the attention of users. Bold Typography design uses large headings or sub heading, exaggerated font sizes, and creative font styles to make a design stand out.
Utilizing typography instead of heavy visual effect also speed up your site performance, improve user experience and more importantly deliver a call to action message clearly.
CSS First
In the past we usually rely on JavaScript to create visual effect on website. But since then CSS has developed so much that it can do lots of complex stuff that it couldn’t with JavaScript. 3D Transform, Filter and new CSS features like :has selector, container query and cascade layers are going to unlock lots of interesting web design purely on CSS.
So from this year on we’re going to see website relying less on JavaScript to create visual effect and use it mainly on logics
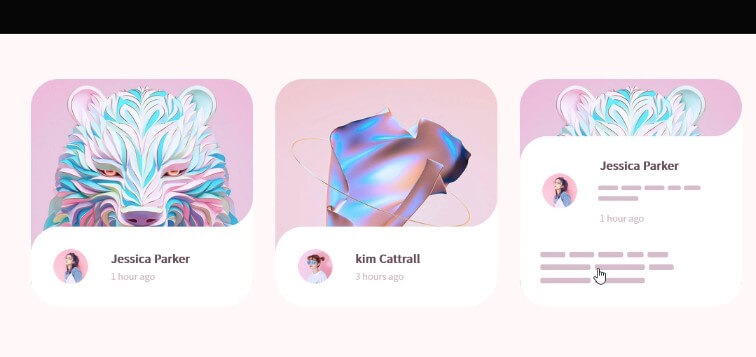
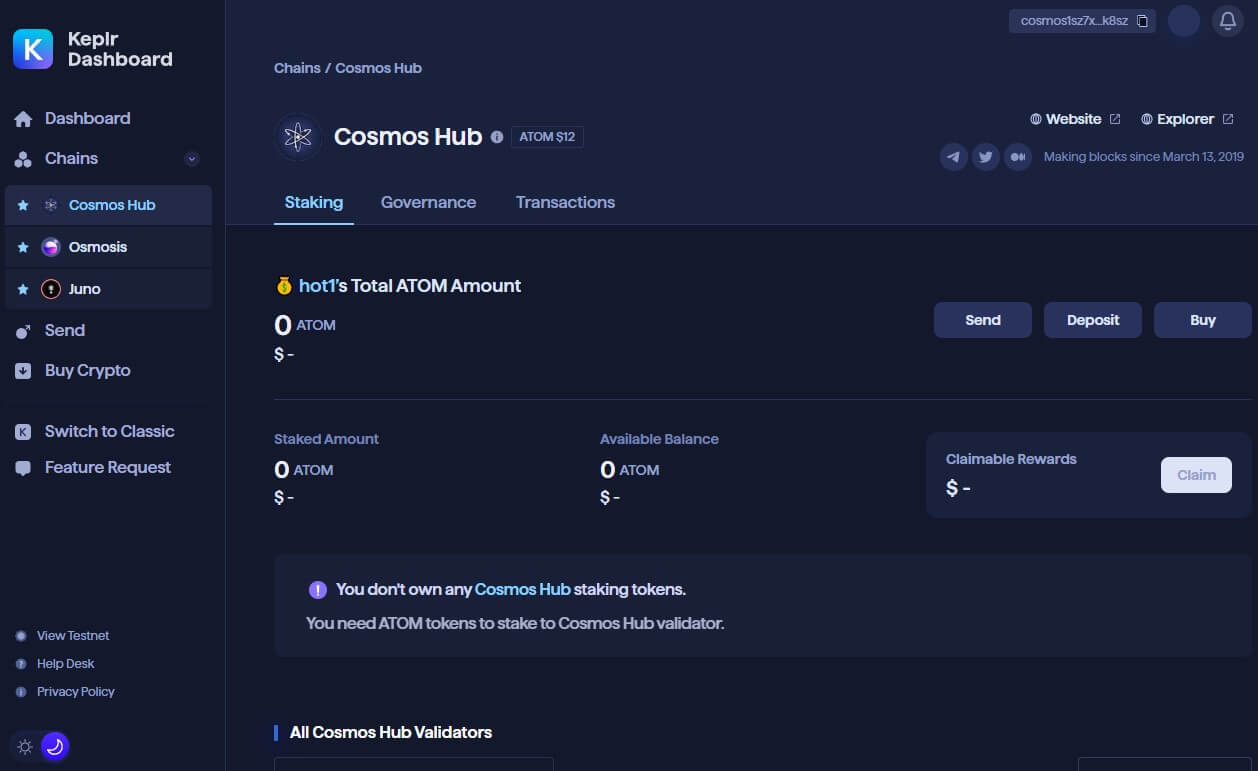
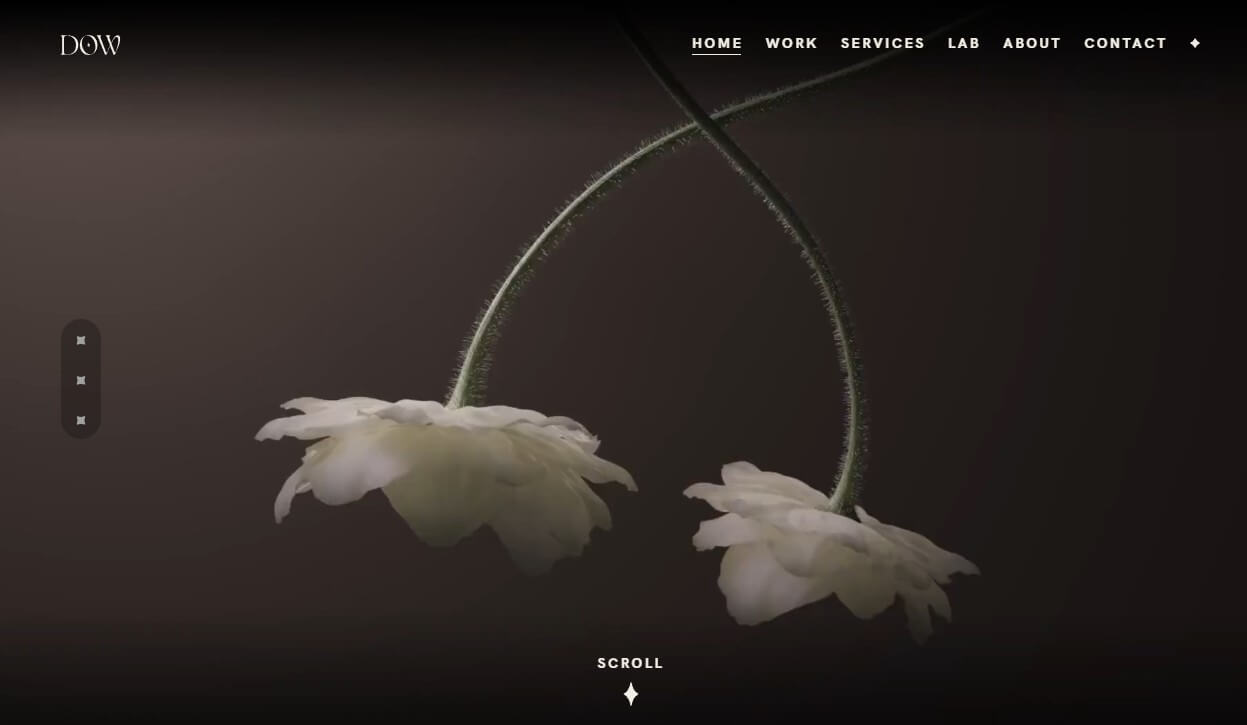
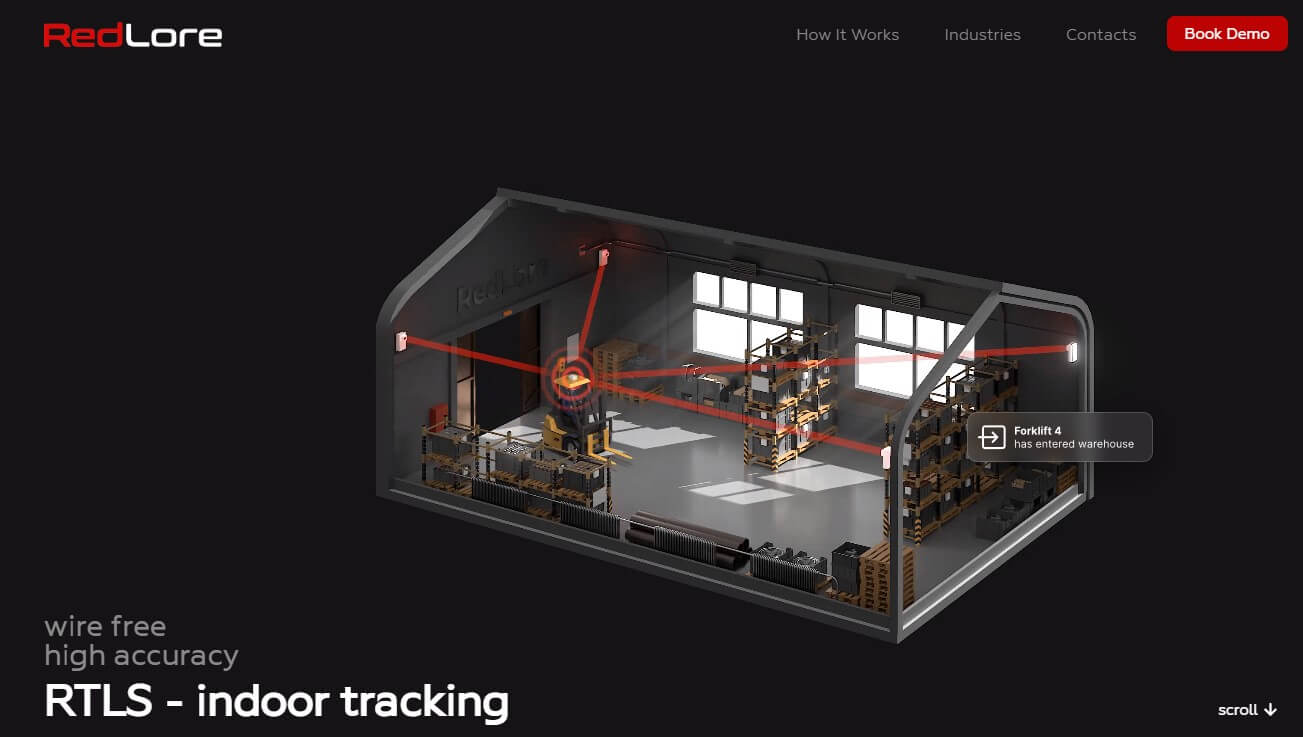
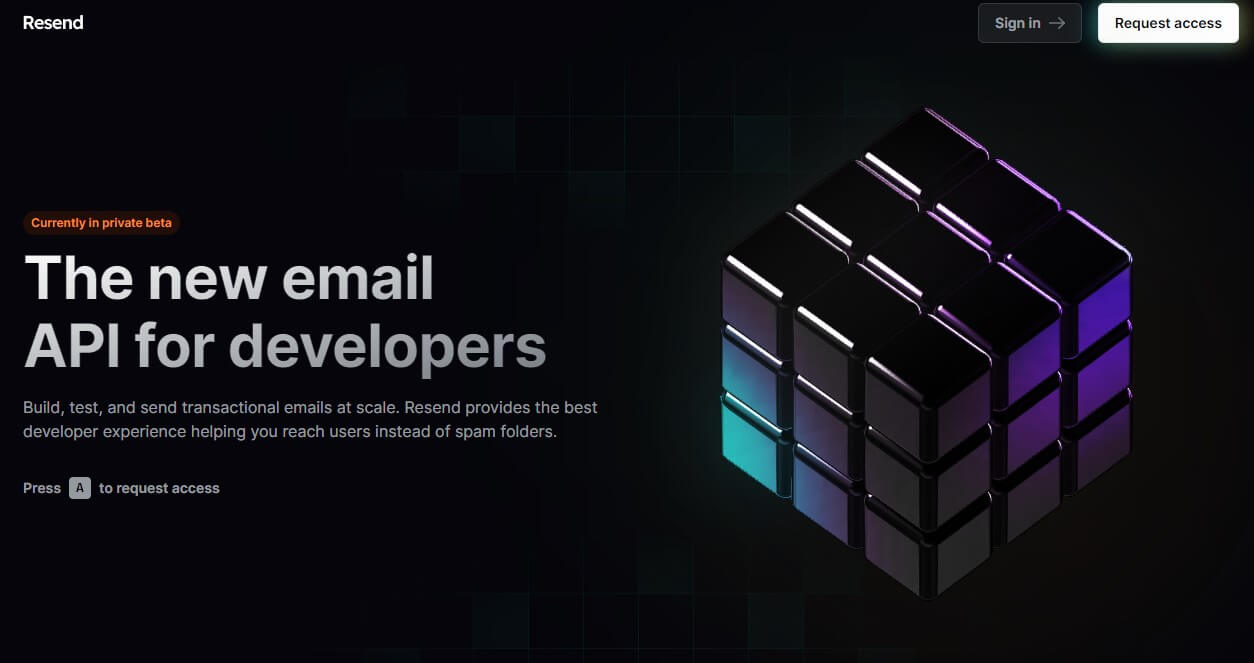
Dark mode/Dark Design
In recent years, dark mode has become an increasingly popular feature on websites and apps. This year isn’t different and it’s no surprise why. Dark mode can be easier on the eyes and also help saving battery on devices with OLED display. Also dark interface can give a modern, professional look to a website and more accessible to users with certain visual impairment.
With all of these advantages, dark mode is expected to be a popular trend in web design this year. So consider incorporating dark mode into your designs and see the benefits for your users.
(Shameless plug: We also have cool CSS dark mode toggle switch tutorial and preferred-color-scheme CSS tutorial)
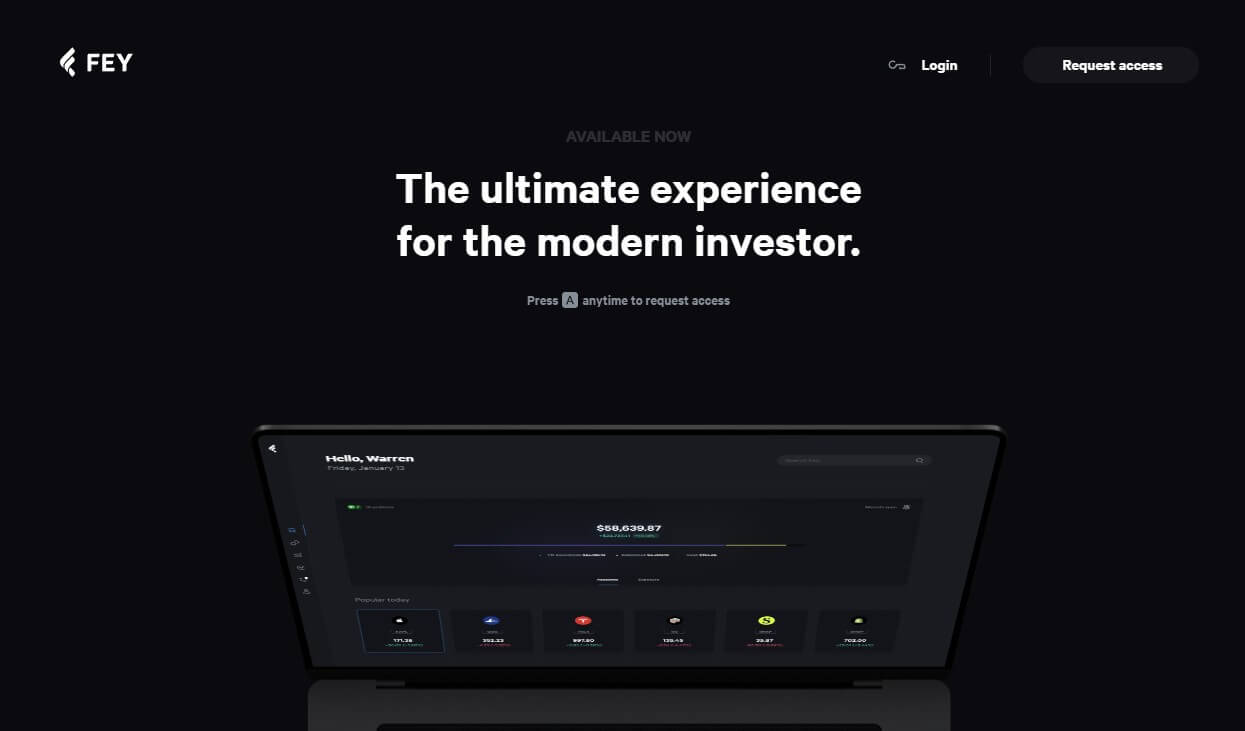
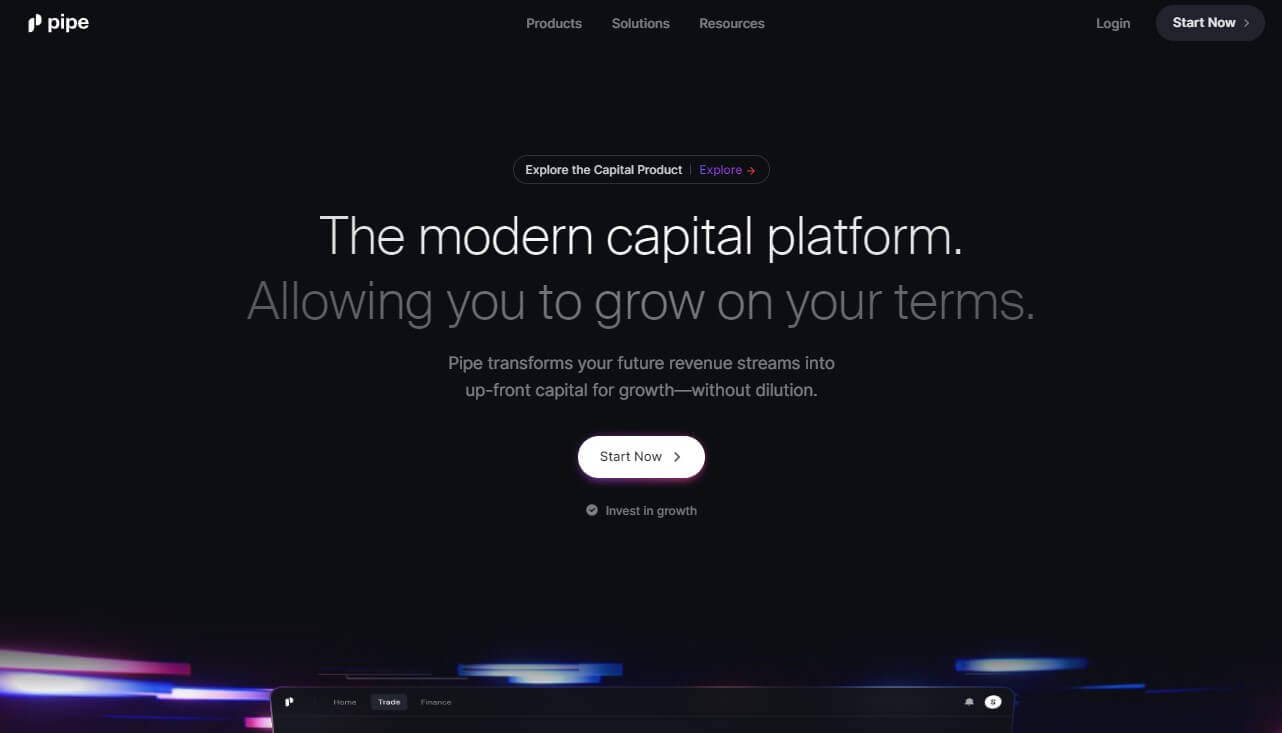
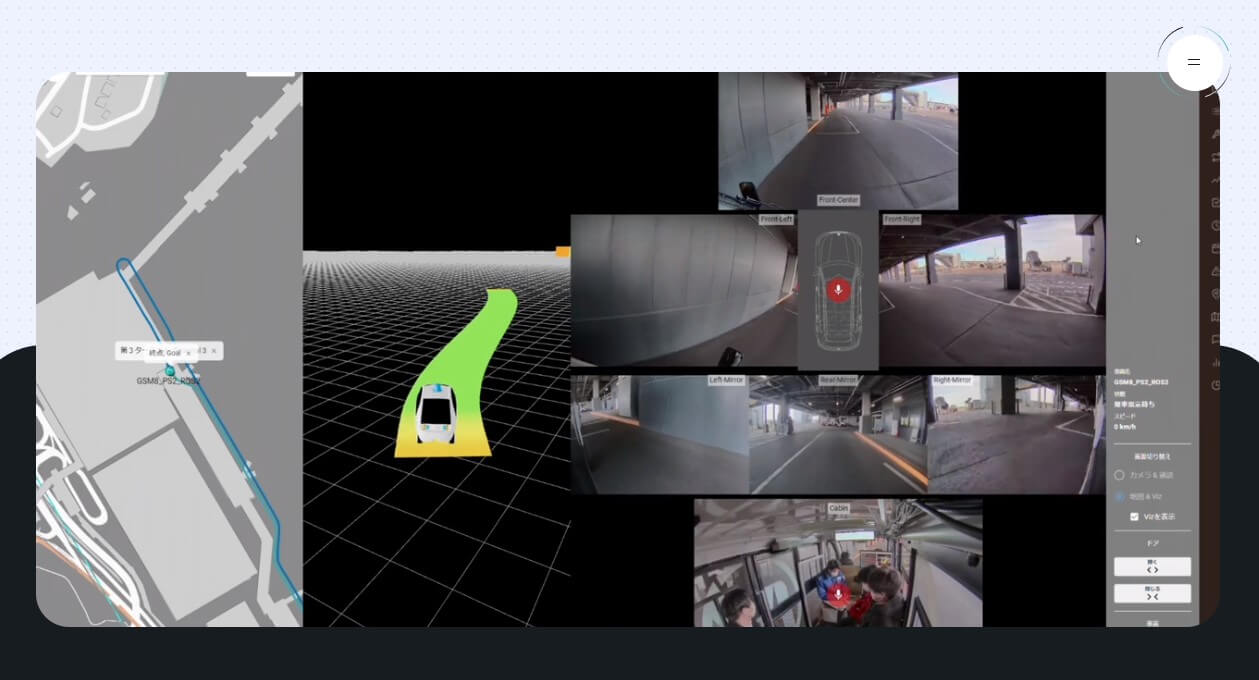
Video Based Web Design
With proliferation of high-speed internet it’s easier to incorporate more media content into website without having to concern much about performance. Using video as introduction to your website, as background or even to create visual effect such as pseudo 3D using transparent video, are very good ways to engage the visitors and communicate the message effectively.
We’ll start to see more and more website using videos and here are some examples
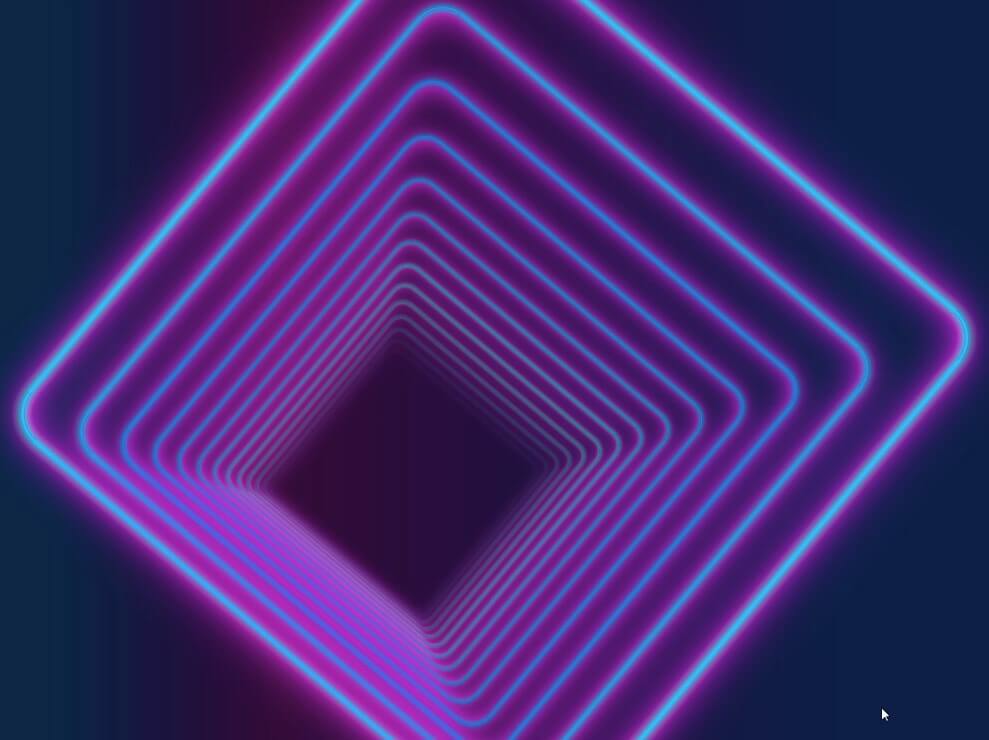
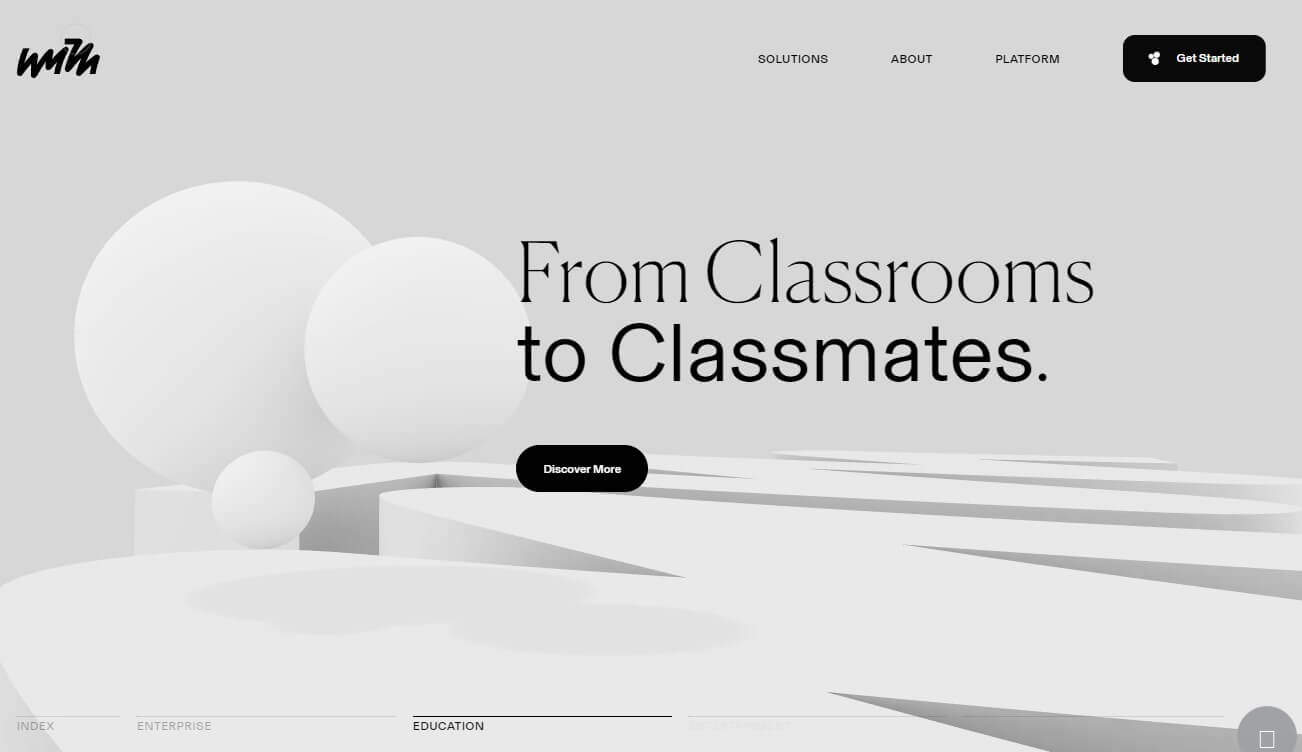
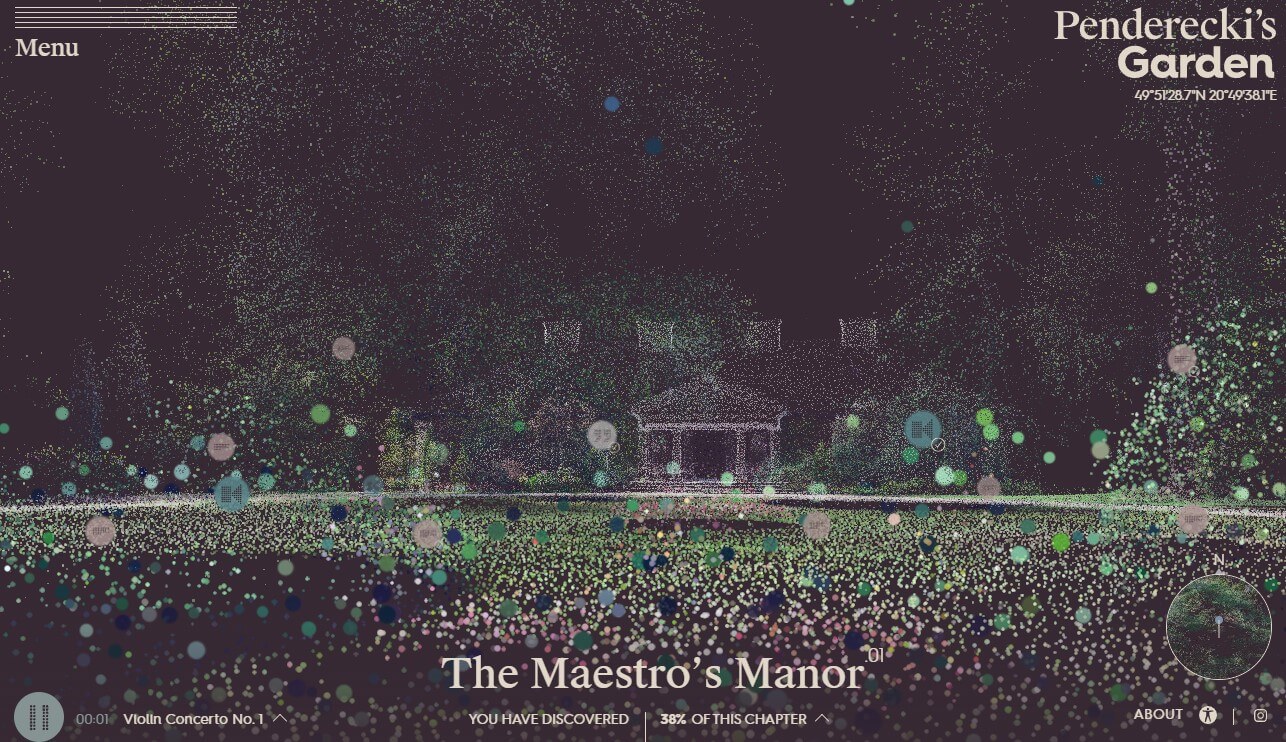
Three.js
Three.js has been and STILL trending. This year is no exception. If you want to create a stunning visual effect, show your products in 3D or create interactive website. three.js seems to be the default choice. It’s easy to use with lot’s modules available, wide browser support and large community which you can find learning resource easily.
By the way, our YouTube channel is also one of them. Check our videos for lots of easy three.js visual effect tutorial
Or you can see them all live in this video below
And that’s all for this post. You can find the all the link to these cool web design by clicking the images. Hope you guys enjoy. And don’t forget to like and subscribe our YouTube channel to stay tune for next update