Why there is no CSS4?
CSS3 was first released and quickly established itself as an essential aspect of web development. It brought several significant new features to the table, such as media queries, flexbox, animation, shadows, gradients, transforms, pseudo-classes (such as :before and :after), and rounded corners.
CSS3 was officially recognized as a W3C Recommendation in 1999, over two decades ago. Despite the passing of time, there has not yet been a “CSS4” released.
Why no CSS4?
The absence of an official “CSS4” is due to the CSS Working Group at the W3C (World Wide Web Consortium) adopting a “living standard” approach for the development of CSS. This means that the specification is continuously updated and new features are added as soon as they are developed and approved by the Working Group.
This approach is designed to promote more flexible and nimble development of the CSS language, rather than waiting for infrequent, large releases. It also enables new features to be rolled out and utilized by developers more promptly.
In short, there will be no CSS4 or CSS5 anymore. Each feature will be developed and released independently.
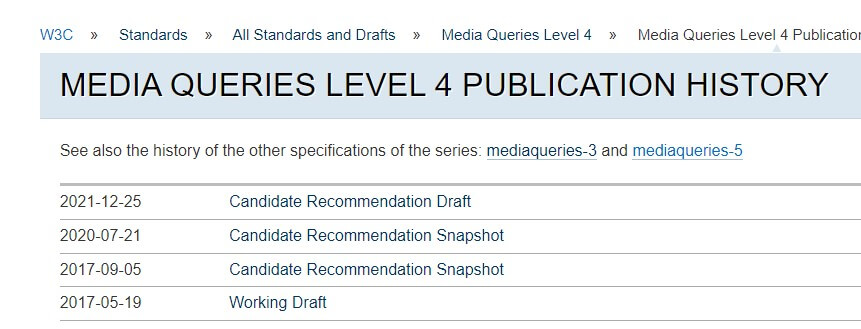
Each of CSS module has their own specification level. For example, media queries is now at level 4 while some other modules are still at level 2 and 3. They are not tied to any CSS “version” and is up to browsers to implement support.

However, it is not uncommon to come across references to “CSS4” in various contexts, such as when considering the future trajectory of the CSS language or when referring to a collection of new features being introduced simultaneously. In such instances, “CSS4” may be used informally to denote a theoretical future version of CSS that encompasses a particular set of capabilities.
In conclusion, the absence of an official “CSS4” is a deliberate decision made by the CSS Working Group at the W3C to provide a more flexible, agile, and responsive language that can quickly adapt to the changing needs of the web. Allowing new features to be implemented more quickly and efficiently, and for the CSS language to continue to evolve and improve over time and ensure that it remains a critical part of the web development landscape for many years to come.
There might be no CSS4 but if you are looking for cool CSS tips or tricks tutorials, don’t forget to check our website or our YouTube Channel. For example, here is our tutorial on how to use CSS SVG Mask