How to Create SVG from PNG or JPG in Photoshop
Couple years ago, Adobe decided to add “Export as SVG” feature to Photoshop. Which means you can now export SVG image directly from Photoshop without the need of Illustrator. In this tutorial, we’ll show you how to turn PNG or JPG image into SVG with Photoshop. Let’s check it out!
Raster VS Vector
SVG or Scalable Vector Graphic is, like the name said, a vector graphic. Other format like PNG, GIF, JPG, BMP are raster graphic. The main difference between these two is vectors are composed of paths which make them scalable while rasters are composed of hard pixel data, thus unable to scale. (When we resize the raster image, we simply extrapolate the current pixel data we have. Vector, on the other hand, recalculate the path into the target size)
But isn’t this article about creating SVG from PNG? Well, it depends on the image. Of course, we can’t create an SVG from photographic or detailed image. But for simple image with low color and shape complexity such as cartoon, icon or flat design like smiley image below are possible.

We’ll need to create the paths from the image, fill it with color and convert it to shape before we can export it as SVG.
Let’s Start!
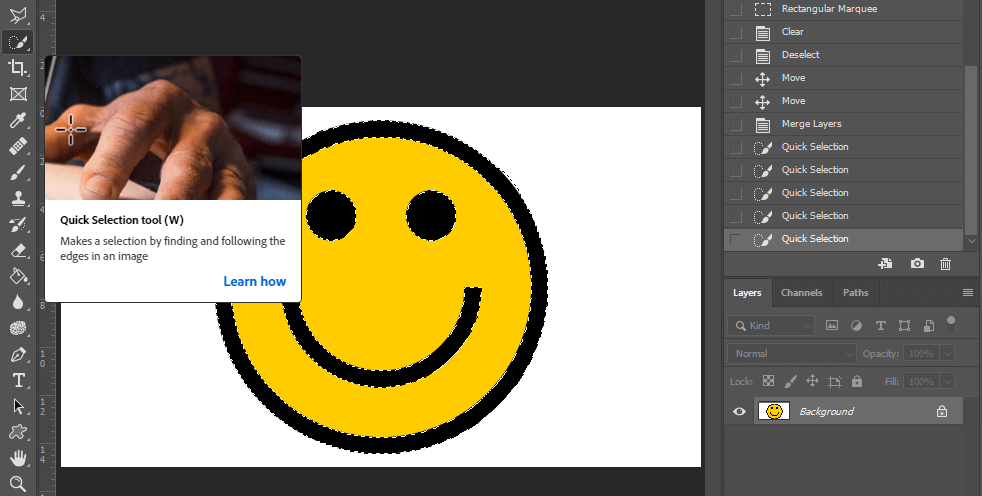
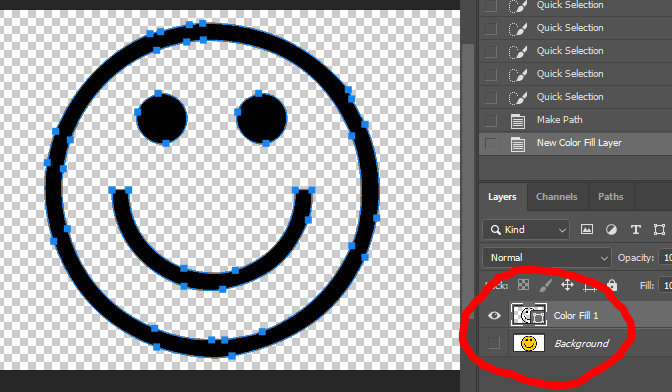
1) Open the image in Photoshop and use quick selection tool to select all the black area

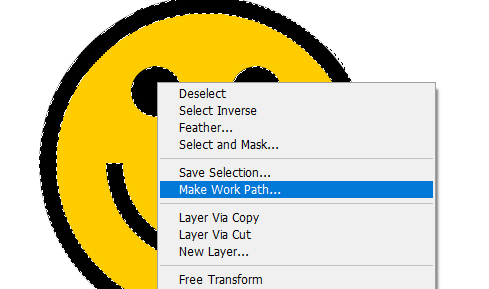
2) Once selected, right click and select “Make Work Path…”

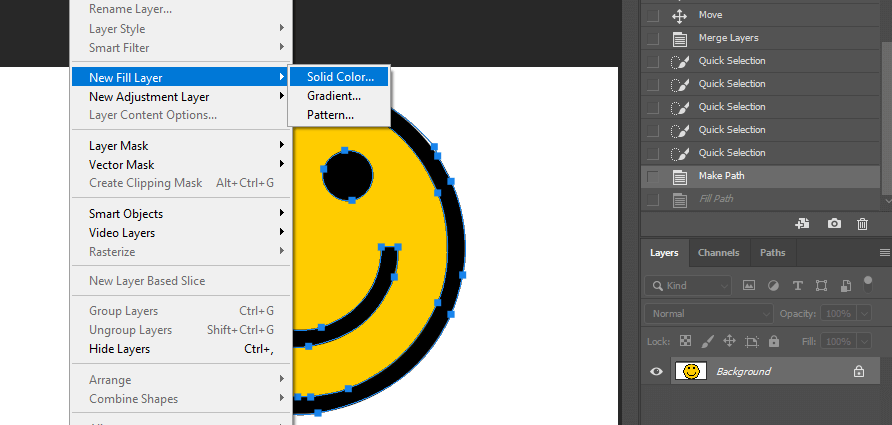
3) Then, in the Layer Menu, click “New Fill Layer” and “Solid Color”

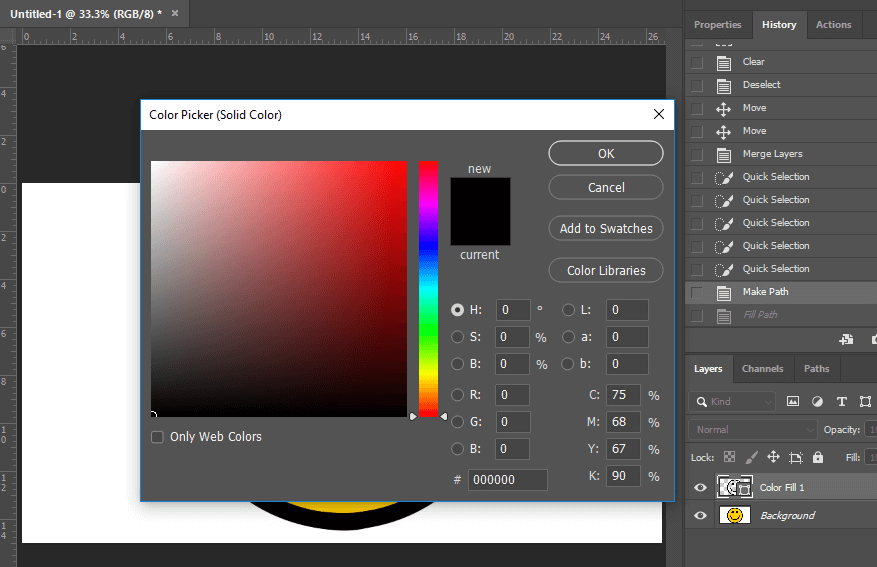
4) Select the black color

5) Now you’ll get a new layer with the black area. But it’s a shape layer which is vector.

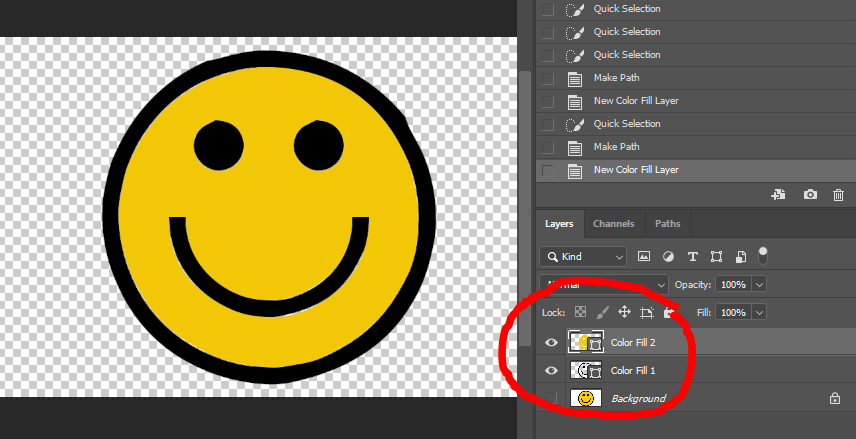
6) Repeat the same process with the yellow area of the smiley. You’ll have to do this for each color on your image

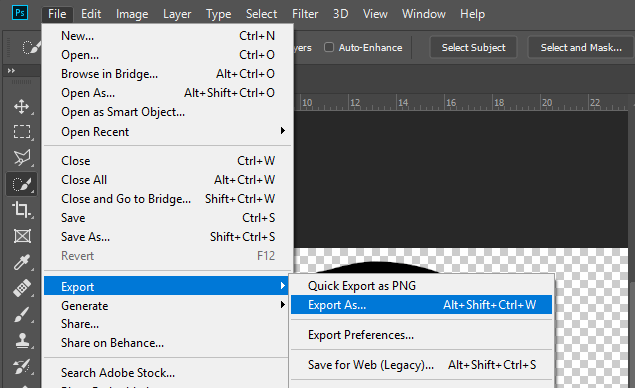
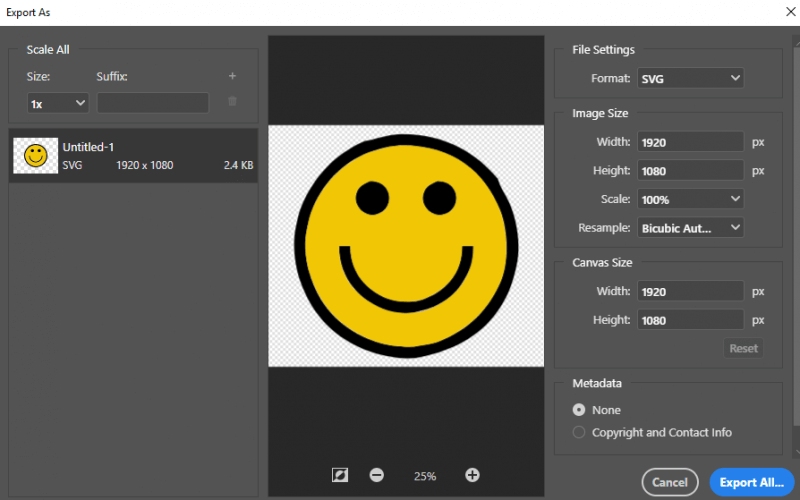
7) Once you have the shape layer for each color, select File > Export > Export As…

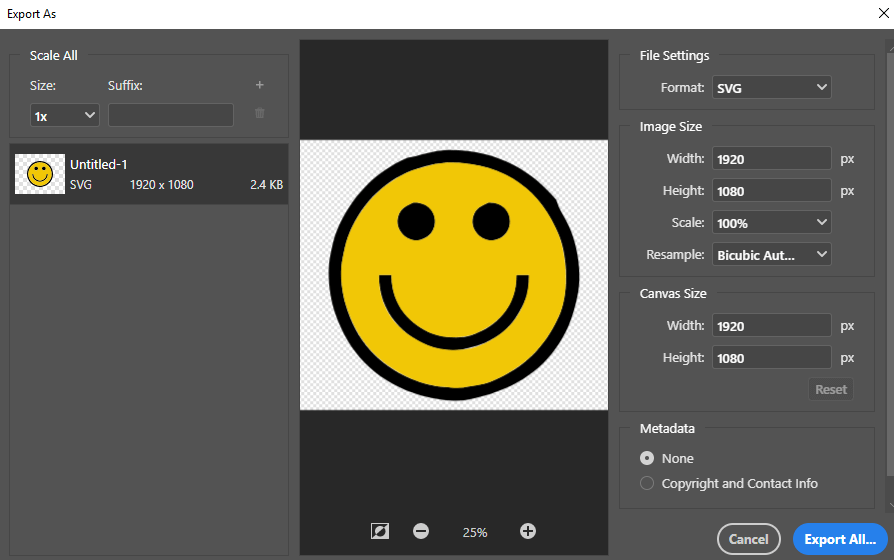
8) On the top right dropdown, select SVG as Format. Then check the preview image if everything is OK and click Export All

And that’s it! You’ll now have the SVG version of your PNG image which is scalable and has much smaller file size.


Thank dude, this thing gonna save my life while printing a sweatshirt.
That’s still base64 encoded image…. I don’t even need to create a path for something like that.
I can just save any image for that matter as an svg and i get a base64 image.
I was hoping to get an actual svg but thats probably not going to happen with photoshop…