How to send transaction with Metamask Javascript API
In this post we will continue from the previous example and going to add a new button to send a small amount of Ethereum to any wallet. This could be useful for accept tips and donation on website. Again we’ll be using the latest version of Metamask JavaScript API. Ready let’s check it out
So here is the example from previous tutorial with the connect wallet button. Now I also added a new “send tips” button which we will be adding code to request the transfer of small amount of Ethereum to another wallet.

Sending Transaction with Metamask API
We’ll need to create the transaction parameter that we want to send.
The first one will be the “to” which should contain the value of the address we want to send the funds to. Next is from, which should be the current connected account address on Metamask. (I will use the global variable that I created on previous example that contain the address we got from Metamask)
The last one is value which is the amount we’d like to send. Now it’s a bit tricky since we need to convert the amount to hex number in wei unit first. Here is the example if I want to send 0.001.
0.001 ETH = 1000000000000000 wei = 0x38D7EA4C68000 (wei hex)
let transactionParam = {
to: '0x45B6b39e1Cf8A6b4Ff2720f6BA0089d4574126E5',
from: account,
value: '0x38D7EA4C68000'
};
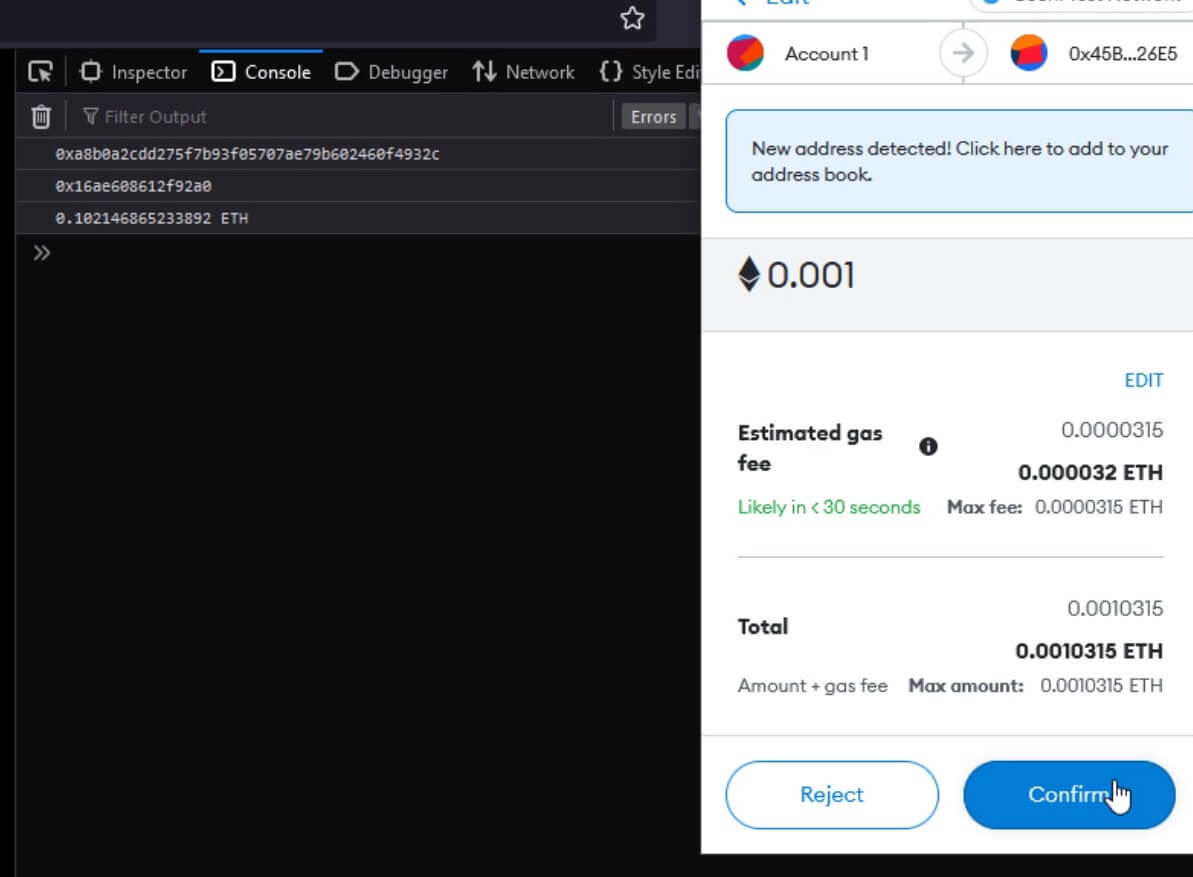
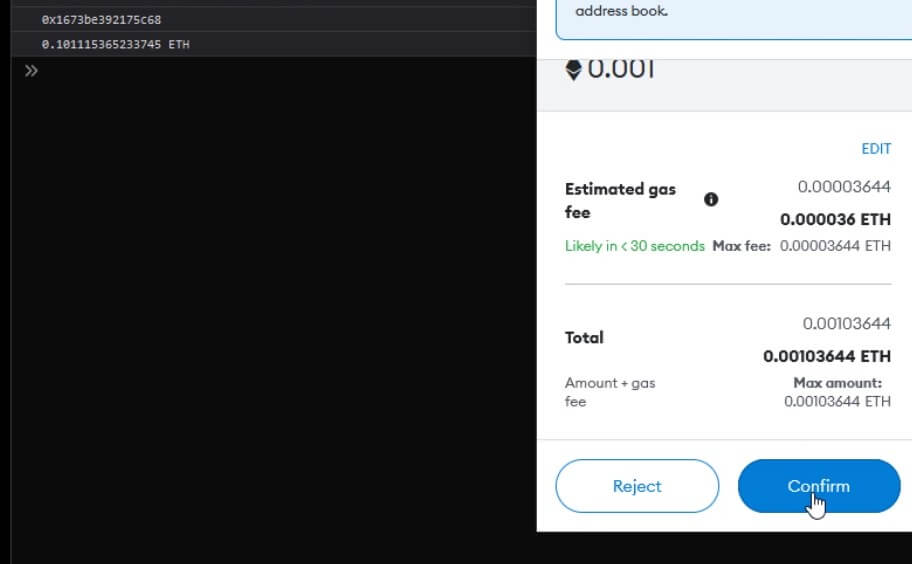
Next we’ll use ethereum.request with sendtransaction method, pass our transaction parameters and log our transaction hash on the console.
document.getElementById('send-button').addEventListener('click', event =>{
let transactionParam = ...
ethereum.request({method: 'eth_sendTransaction', params:[transactionParam]}).then(txhash => {
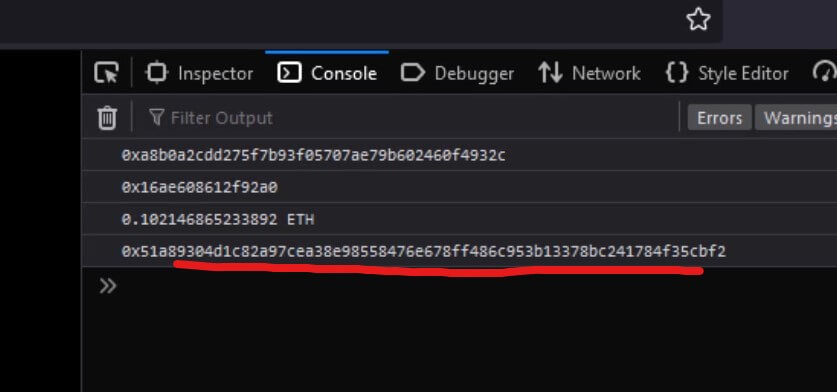
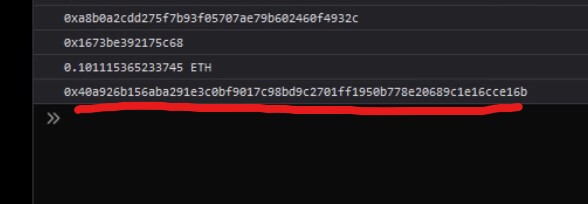
console.log(txhash);
});
});

Now we’ve got the hash, Next we’ll need to check for transaction confirmation.
Transaction Confirmation Check via Metamask API
I’ll create a new checkTransactionconfirmation function which receive transaction hash. Then create another function which will be use for recursive loop to wait for confirmation. It will return promise from getTransactionreceipt API request.
If the API call return a not null receipt then we end the recursive call and return the string “confirmed”. But if it’s null then we’ll recursively call itself.
Finally pass the return promise back to the caller at the end of the function.
function checkTransactionconfirmation(txhash) {
let checkTransactionLoop = () => {
return ethereum.request({method:'eth_getTransactionReceipt',params:[txhash]}).then(r => {
if(r !=null) return 'confirmed';
else return checkTransactionLoop();
});
};
return checkTransactionLoop();
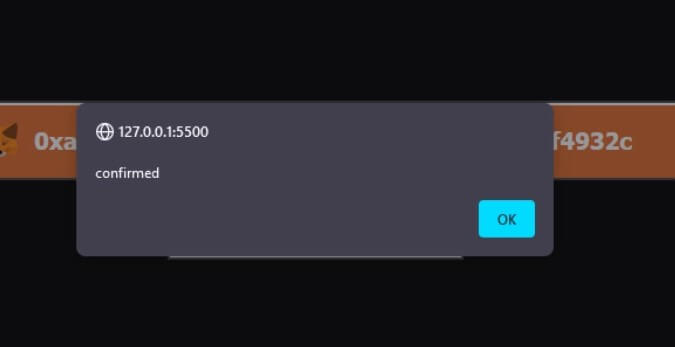
}Then we’ll call the function after we’ve got the hash after signing the transaction and popup the alert box with the return value. which should be the confirm string.
document.getElementById('send-button').addEventListener('click', event =>{
...
ethereum.request({method: 'eth_sendTransaction', params:[transactionParam]}).then(txhash => {
...
checkTransactionconfirmation(txhash).then(r => alert(r));
});
});

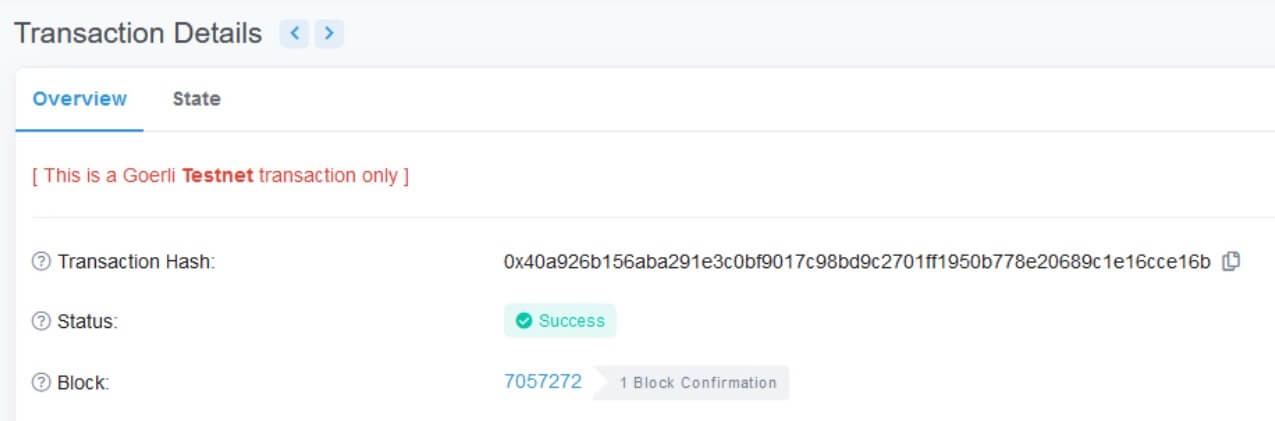
The code will continue to get transaction receipt from blockchain and end the recursive call once the result is not null. (You might want to add time limit to break the recursive call in case transaction is stuck)


To prevent the transaction being used on the wrong chain. You can also check the networkVersion or chain ID.
if(window.ethereum.networkVersion == 10) {
//send transaction
...
}Now you’ll have the basic concept on how to send the transaction on Metamask with JavaScript. You can download the source code here.
If this post helps you, don’t forget to like or subscribe our YouTube channel to stay tune for web dev tutorials and more.