How to Detect User Location with Javascript
Lots of websites today show a dynamic content base on user’s location to provide a relevant info, ads or local places. In this article, we’re going to show you how to detect user location using Geolocation API. A pure-JavaScript way without any third-party services to retrieve accurate user location.
Geolocation API
The geolocation API allows javascript or web content to access the user’s location or device’s location. If you notice the popup notification on a website asking you for a permission to access your location, that’s the geolocation API. Since disclosing your location can compromise your privacy, web browsers will need your consent before they allow the access.
Using geolocation is very easy. You can access to user position using getCurrentPosition and use the callback function to process the returned position object.
navigator.geolocation.getCurrentPosition(callbackfunction)
However, some browsers are not supporting geolocation so you should check it first.
if (navigator.geolocation) { //check if geolocation is available
navigator.geolocation.getCurrentPosition(function(position){
console.log(position);
});
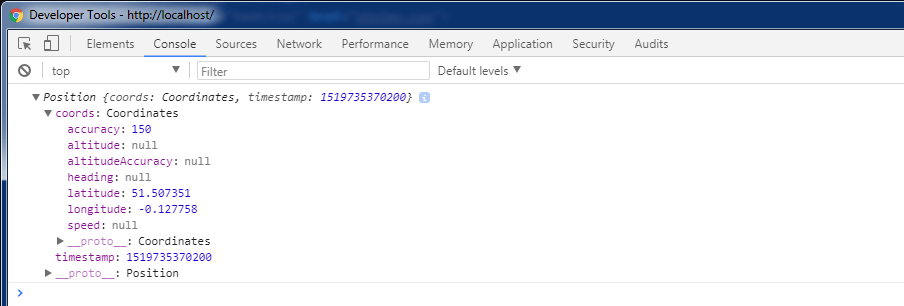
}The returned position object should look like this.

So you access to latitude and longitude of the user via position.coords.latitude and position.coords.longitude
Combined with Google Maps
Getting latitude and longitude is not very much useful. So you need to reverse geocoding to get the city, country, etc. Below is the example of how to use Google Maps reverse geocoding to get the address of specified location.
$.get( "http://maps.googleapis.com/maps/api/geocode/json?latlng="+ position.coords.latitude + "," + position.coords.longitude +"&sensor=false", function(data) {
console.log(data);
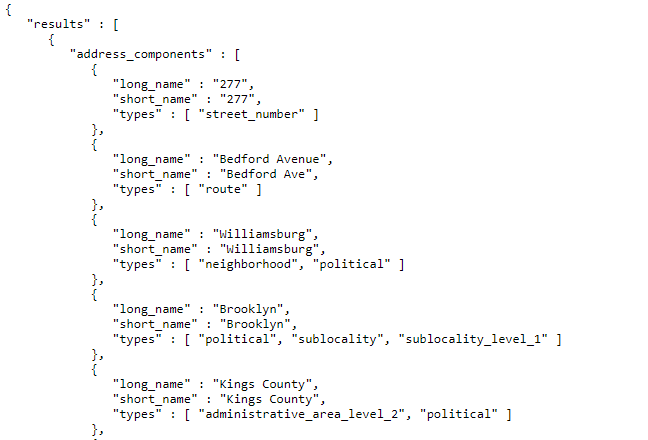
})Below is the returned JSON of the addresses

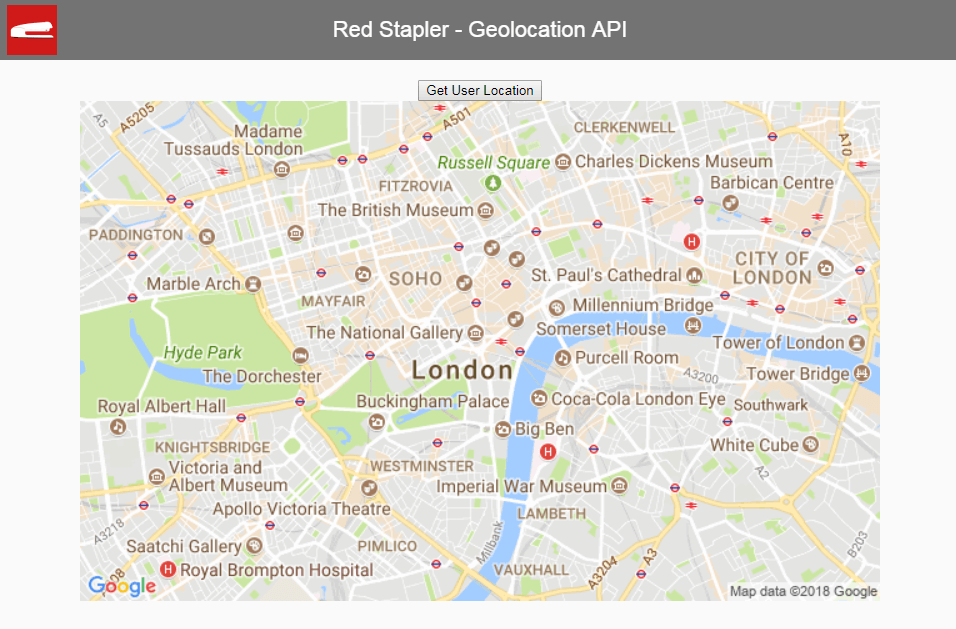
Or you can show the map of that coordinate using Google Maps API like this.
var img = new Image();
img.src = "https://maps.googleapis.com/maps/api/staticmap?center=" + position.coords.latitude + "," + position.coords.longitude + "&zoom=13&size=800x400&sensor=false";
$('#output').html(img);
Hope this helps! Feel free to leave a comment if you have any questions. And please subscribe to our Facebook and Youtube Channel to stay tune for update if you love this tutorial.
Full Source Code
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<script src="jquery-2.1.4.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div id="navbar"><span>Red Stapler - Geolocation API</span></div>
<div id="wrapper">
<button id="location-button">Get User Location</button>
<div id="output"></div>
</div>
<script>
$('#location-button').click(function(){
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
console.log(position);
$.get( "http://maps.googleapis.com/maps/api/geocode/json?latlng="+ position.coords.latitude + "," + position.coords.longitude +"&sensor=false", function(data) {
console.log(data);
})
var img = new Image();
img.src = "https://maps.googleapis.com/maps/api/staticmap?center=" + position.coords.latitude + "," + position.coords.longitude + "&zoom=13&size=800x400&sensor=false";
$('#output').html(img);
});
}
});
</script>
</body>
</html>

Thanks to provide a very useful tutorial
We are thanksfull to you for providing useful information.
-Parshant
browser showing this result: {error_message: “You must use an API key to authenticate each reque…, please refer to http://g.co/dev/maps-no-account”, results: Array(0), status: “REQUEST_DENIED”}.
please tell me what can i do,
Go to Google maps API console to create an API key then insert it in the code.
Where will the API key be inserted in the code?
Is there a way how to re prompt permission if user denied at first visit?
can someone please tell me where to insert the API key in this code?