CountUp.js Tutorial | Javascript Counting Animation
In this post, I’m going to show you how to use countUp.js. A javascript library that can help you create a number counting animation very easily. You can just tell it the start and final number and how long the animation should be and countUp.js will do the rest for you.
Ready? Let’s check it out!
Setup
Download the latest version from github and include it to your page using script tag
<script src="countUp.js"></script>
Here is my HTML page for this tutorial with a simple div and button.

Start The Counter
To start the counter, create a CountUp object and pass the element id that you want the counter to run, follow by the start and stop value.
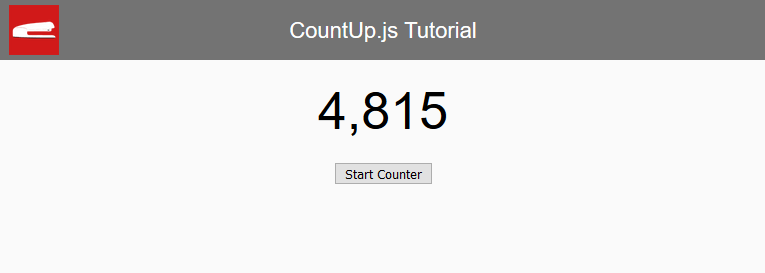
var c = new CountUp("counter",0,4815);Then call a start method.
c.start();
And here is the result

Customizing Style and Behaviour
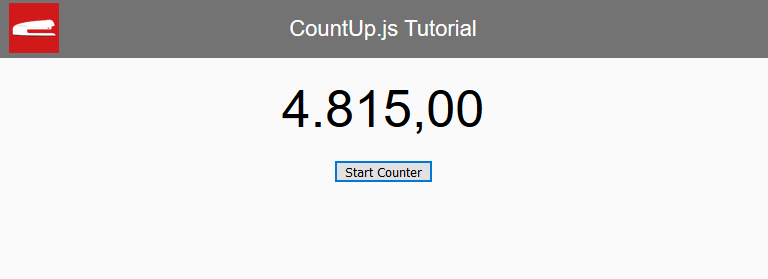
Now you can quickly customize the decimal places and animation duration by adding additional parameters. For example, let’s set the decimal place to 2 and the duration to 5 seconds. You can disable the easing animation and digit grouping by adding extra options as follow.
var c = new CountUp("counter", 0, 4815,2,2.5,{
useEasing: false,
useGrouping: false
});If you want, you can change the grouping separator and decimal separator.
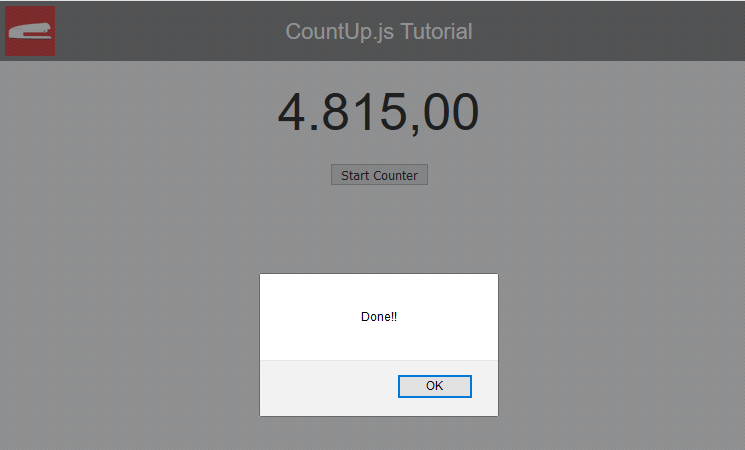
separator: '.', decimal: ','
And here is the result

You can also add a callback function when the counter animation has finished. For example, showing an alert box.

CountUp.js also has an animation control method where you can pause/ resume/ reset or update the counter value. Check out the demo page which is a good start for you to generate the without writing it form scratch
See this tutorial in action in this video
So that’s all about Countup.js. Hope you enjoy this post. Please like or subscribe to our Youtube Channel and stay update with more interesting javascript library and tutorials.