Evolution of Web Design and Development 1990-2019
The world first website was published in 1990. Comparing to today’s website, It’s really impressive to see how far we have come. In this post, we will travel back in time to see each step of web design evolution in the past 30 years. Let’s check it out!
1990
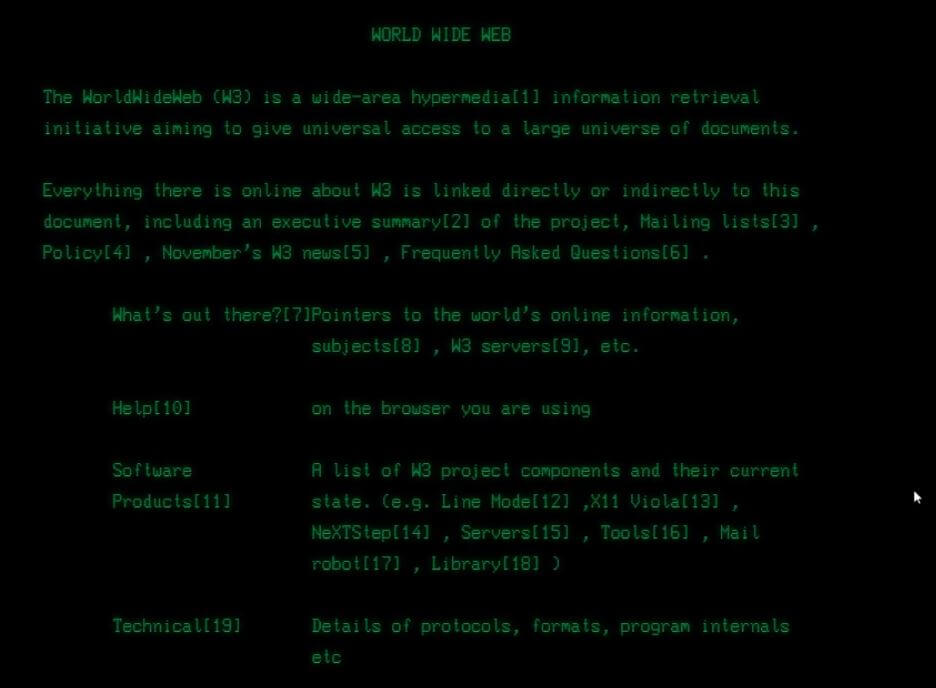
This is when the world first website was published. There were nothing much except a few texts and links. However, at that time the available public web browser was not graphical but text only call “line-mode” browser. So here is what the website looked like.

1992
The first image was posted on online. It was edited with Photoshop (Yes! We already have Photoshop in 1992!) before uploaded to the internet.

1993
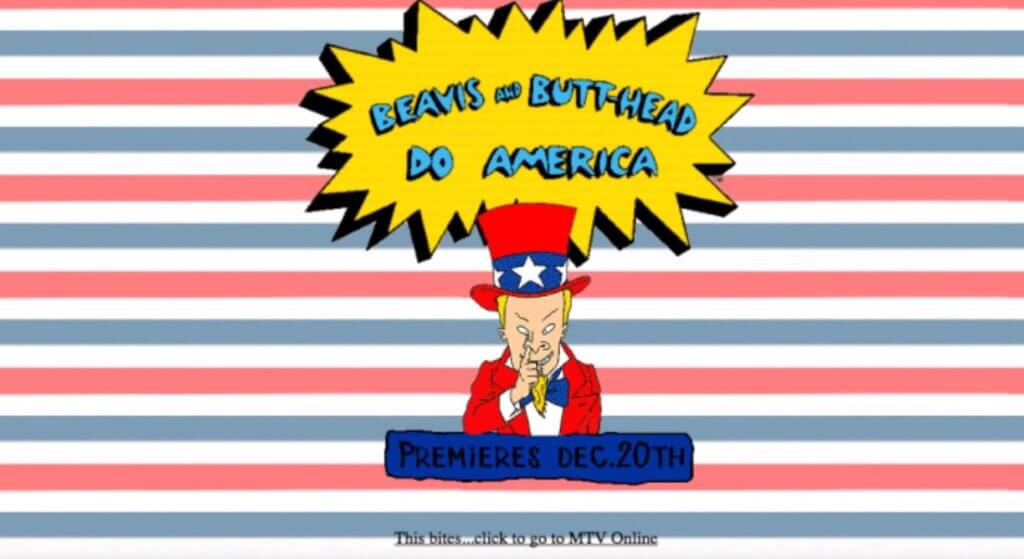
Mosaic, the world first public graphical browser was available. Many companies started to create their own website. This was when the landing page, design was introduced. And the first one who did this was MTV website. Here was their landing page.

1994
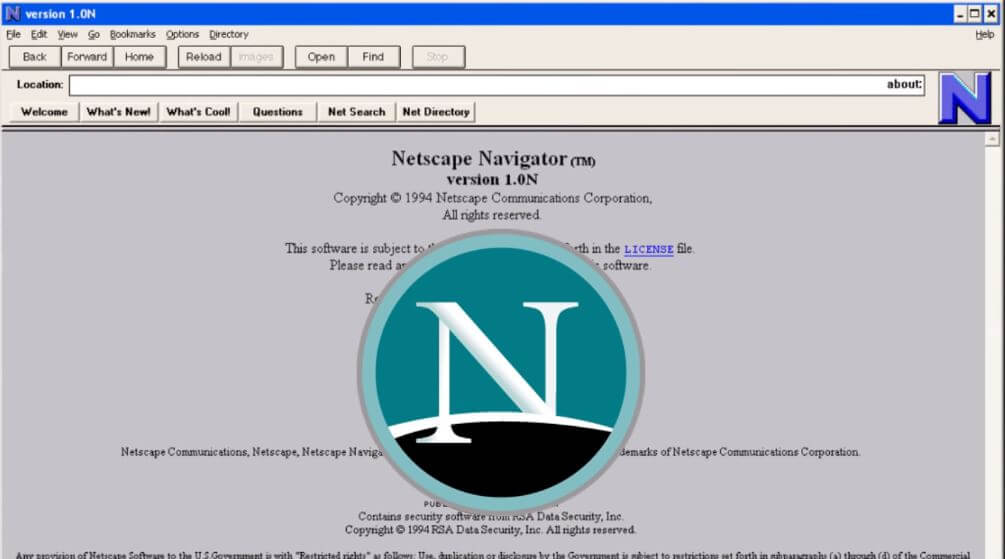
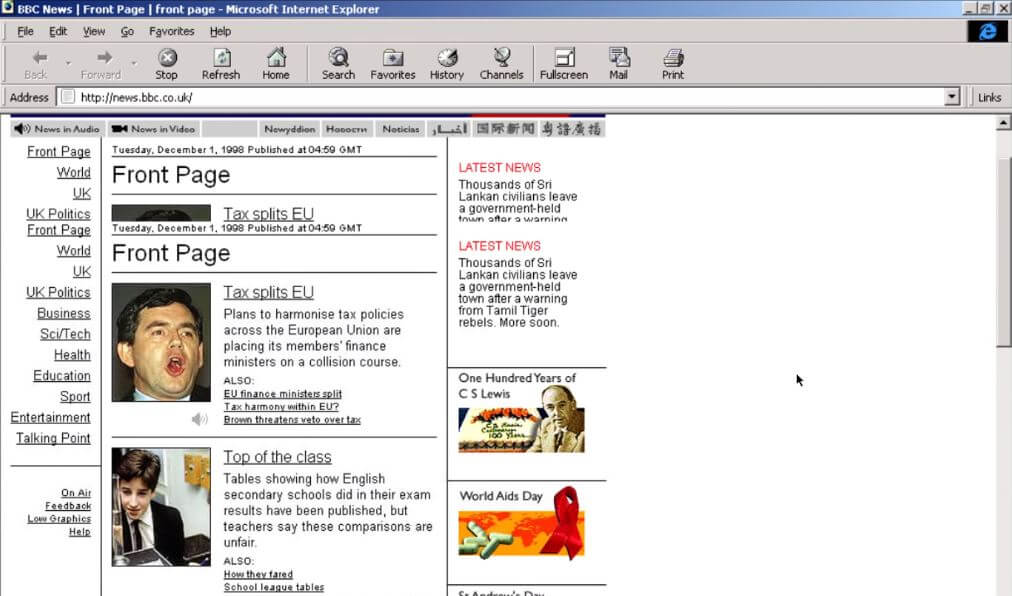
One of the world most famous and popular browser “Netscape” was launched. Introduced easy access of the internet to the public. Including graphical features like animated GIF image, text formatting and table.

W3C was also founded this year to create common standard for web development.

1995

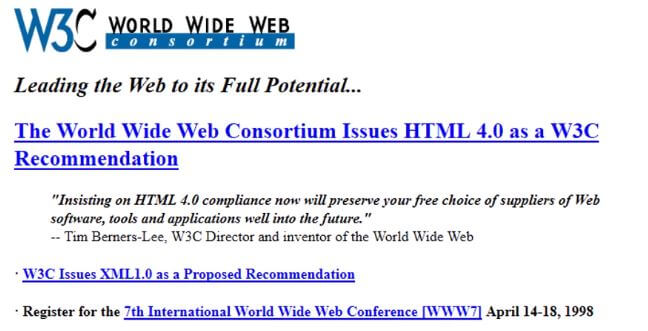
The use of table to format the HTML structure was widely adopted. JavaScript was also introduced this year. Starting the era of interactive content. Here is the press release at that time.
1996-1999
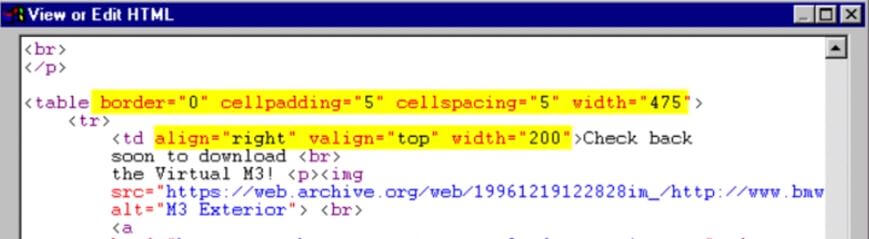
CSS1 was introduced and adopted during these period. Before that, all styles were coded inline into the HTML.

CSS is the first step to separate content and presentation and has become the foundation of today’s web design and development.

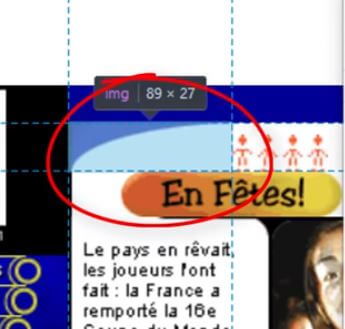
Uses of table to format the content had become a standard. Rounded corner image was a very popular trend due to border radius was not available until 10 years later.
JavaScript was mainly used to create page effect like snow fall or fireworks. (remember DHTML?) Flash was also a cutting edge technology to create website animation at that time.
2000
Flash 5 and ActionScript 1.0 were introduced. This was the beginning of animated content and flash game.

Also the first draft of CSS3 specification was published during this year.
2001
SVG format was introduced. This is the first vector image format for the website that can be written in XML.
2003

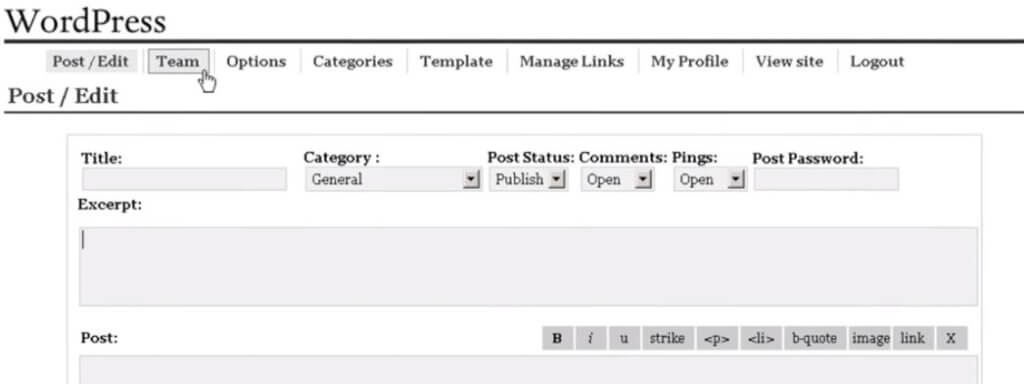
First version of WordPress was created this year. Marked the beginning of dynamic content and blogging era instead of static HTML page.
2004

Use of CSS Sprite was introduced. Grouping together smaller images into one, then use background position to select which image to show to reduce the number of HTML request and size. This allows web designer to put more graphic content on the page.
2006

The first CSS pre-processor, Sass was created this year. Extending CSS features and allow web designer to create more complex effect.
2007
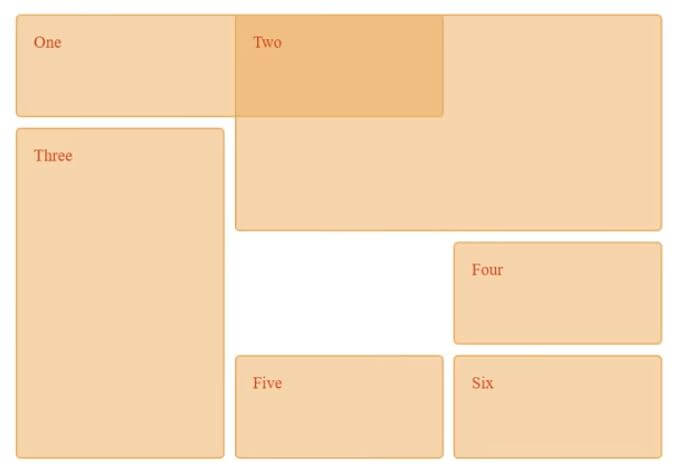
CSS Grid layout was introduced. Marked the end of table and floating div layout era (But it takes several years later for web browser to fully support this)

2009
CSS Flex box concept was introduced to allow web designer to create flexible layout without worrying about alignment and spacing (Again, flex was integrated into browser several years later)
A Minimal web design concept was also first introduced around this year.
2010
The birth of Responsive Design. Instead of creating a separate mobile site, the same content could be used in different layouts depending on screen size.
Google Font was launched this year. Encouraging typography concept to be used in web design.
2011
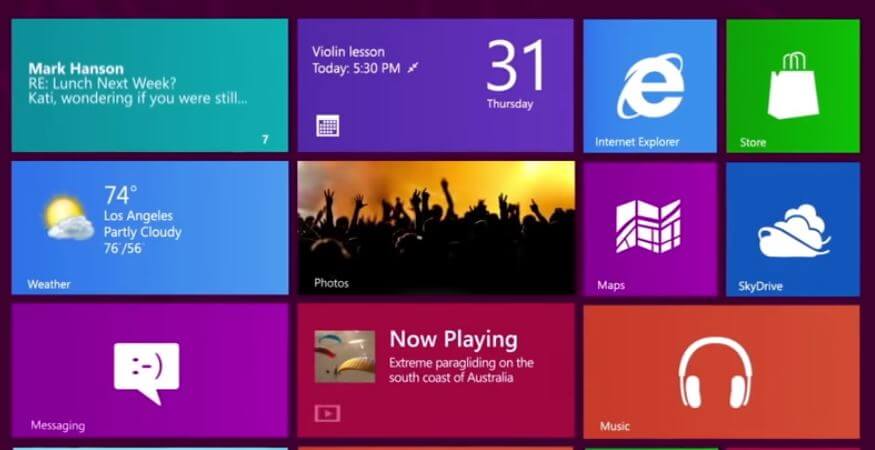
With influence of Windows 8, a metro or flat design was popular.

Bootstrap CSS framework was also release this year, increasing web design and development speed dramatically.
2012
Media queries was introduced in this year. Offering CSS ability to track the screen size which is the core of responsive design. This is also when the parallax scrolling concept was first seen.
2014
Year of 3D. A stable and complete version of WebGL was launched. Allowing 3D rendering with GPU power using JavaScript.

CSS 3D transform was starting to become popular this year too.
2015
HTML5 became widely adopted and YouTube decided to drop flash player and use HTML5 player instead.
CSS3 animation and transition were introduced this year, allowing fluid and responsive buttons and menus (and the birth of CSS burger menu hype)
2016
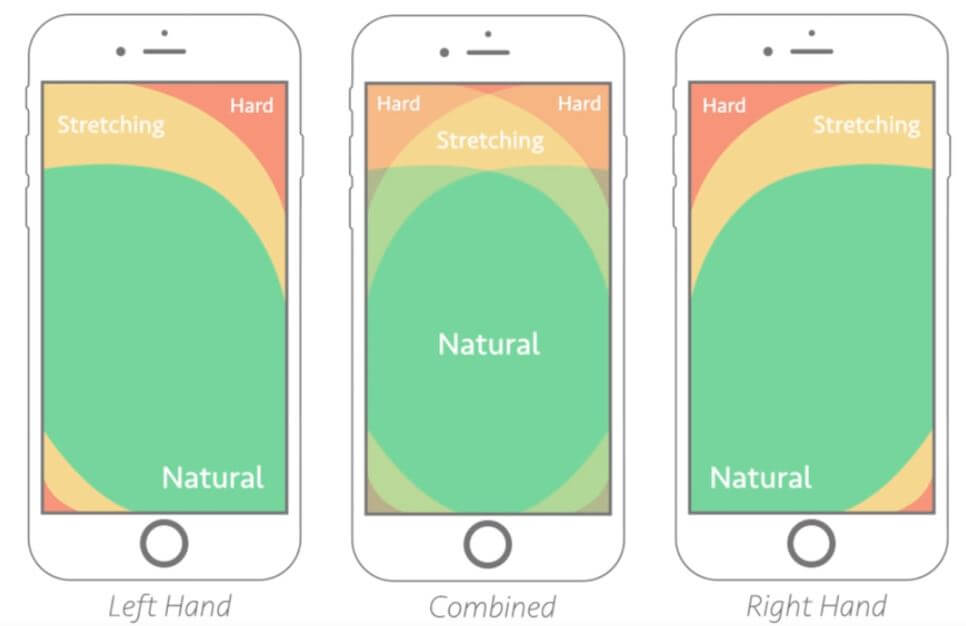
The rise of Minimal design. Lots of web designers tend to drop everything down to only basic elements. Mobile first and thumb friendly design were also widely adopted this year.

2017 – Present
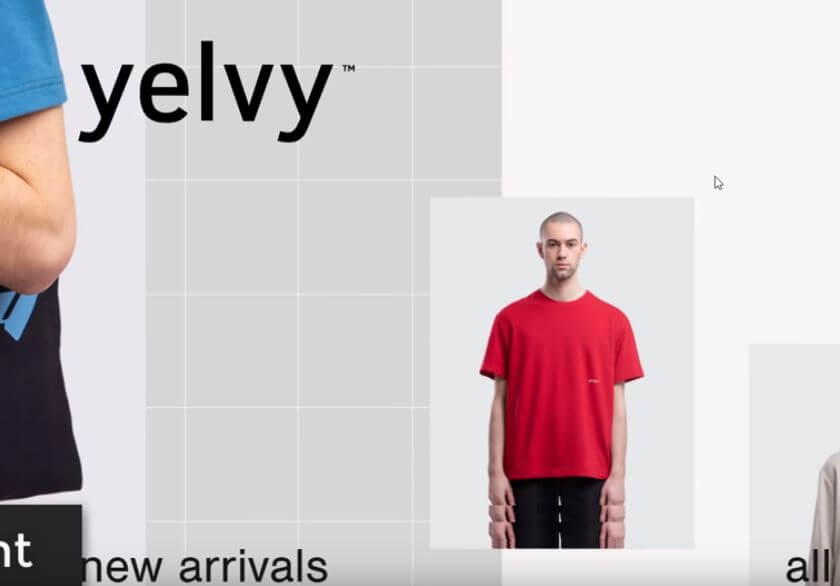
Due to maturity of design tools, We started to see lots of various design techniques to impress us. Asymmetrical design, broken grid layout, animated background using video or webGL. Also Minimal design is still strong (See video below)

You can watch the collection of websites during 1990-2019 in this video.
And that’s the past 30 years. From just text website to stunning realtime 3D rendering. It’s exciting to wait and see what’s coming in the next 10 or 20 years. And if you want to see more development tips and tutorials, please subscribe to our channel for weekly videos 🙂
References
https://www.businessinsider.com/flashback-this-is-what-the-first-website-ever-looked-like-2011-6 http://line-mode.cern.ch/ http://info.cern.ch/hypertext/WWW/TheProject.html https://www.webdesignmuseum.org https://web.archive.org/ https://www.w3.org/ http://oldweb.today/ https://www.nrg.be/archived/ http://www.gamesgames.com/game/cat-vs-dog https://tantek.com/CSS/Examples/boxmodelhack.html https://www.smamarketing.net/blog/the-history-of-website-design


Wow, This is amazing! Well covered article and the best portions are about “2010” and “2016” and I really like the visual work of images. Highly creative + informative article. Keep sharing
Nice article TK! I liked the points you have shared on Evolution of Web Design and Development 1990-2019, I read your blog thoroughly and I enjoyed it and I will share it with my colleagues.
Really nice information. You just opened a history in mind. I a m part of this industry since 2000.