5 Extremely Useful CSS Tools for Web Design
In this post, I’m going to show you 5 CSS awesome design tools that help boost up your web design productivity and get the most from your skills. (Click the each title for link)
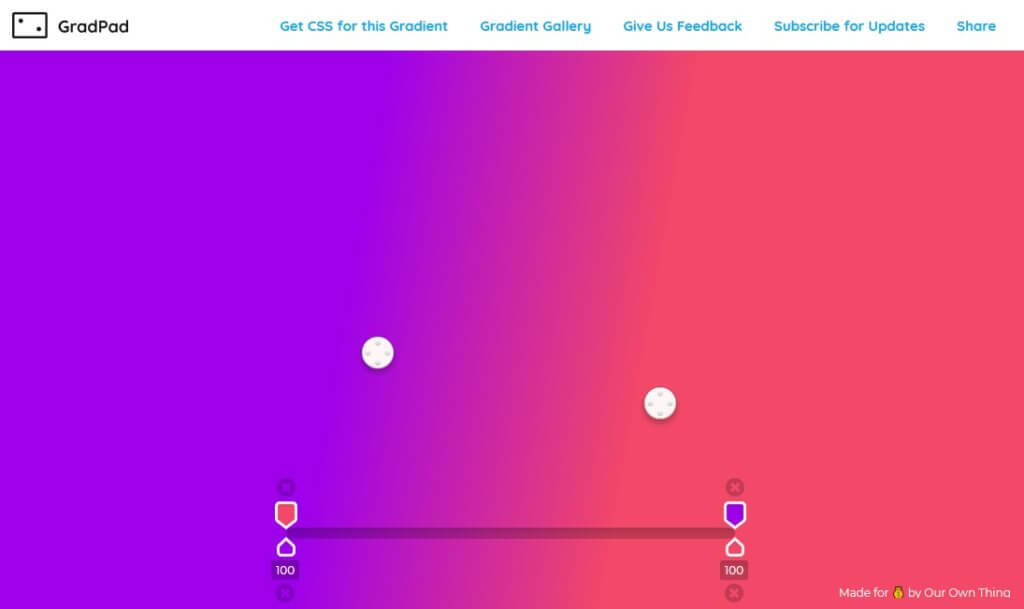
GradPad

GradPad is a tool to help you with creating a CSS gradient color. There are two knobs that you can move freely to adjust the gradient angle and a slider bar below to change the gradient area, color and opacity. Once you have done with the customization, just click “Get CSS for This Gradient” and copy it over to your CSS.

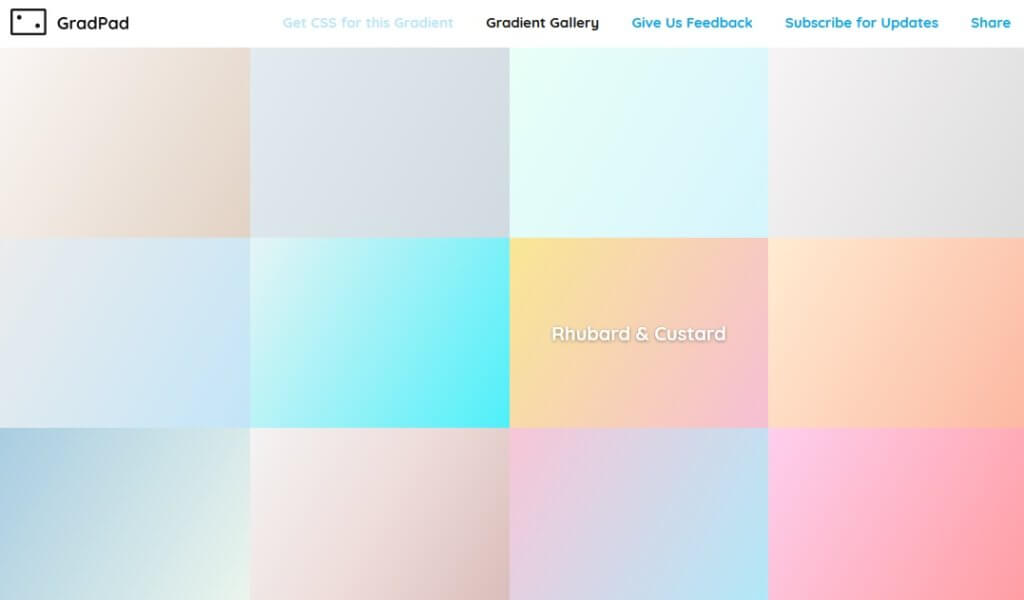
But if you are looking for an idea, there is also a gallery for you to pick one from. Making gradient is never easier!
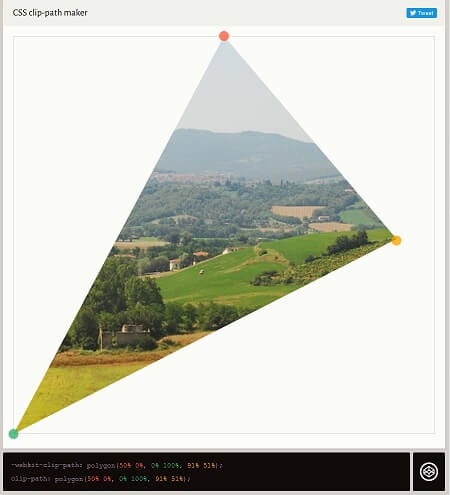
Clippy

If you’re looking for a tool to create a CSS clip-path to create a complex shape on your site, this is the one for you. Clippy has a lot of shapes that you can pick from and allows you to customize each path point location freely. You can also create your own shape by manually adding each path. CSS will be provided automatically below for you to copy.
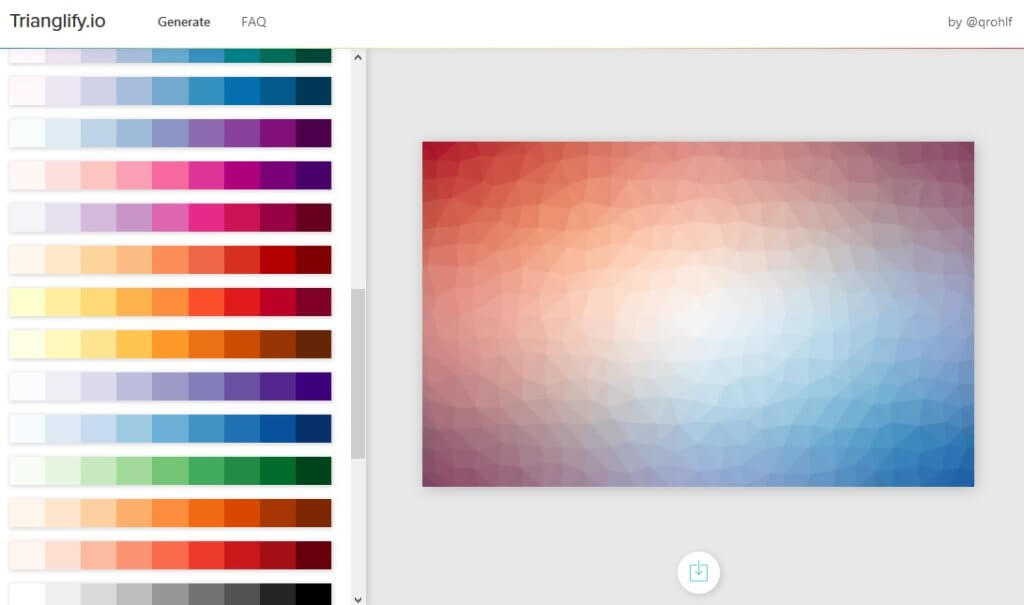
Trianglify

If you want to create a triangle mesh background, this amazing tool can help you customize and generate your own in no time. Just pick the size adjust the variance, cell size and color and just click download. You can choose between png or svg file format and that’s it.
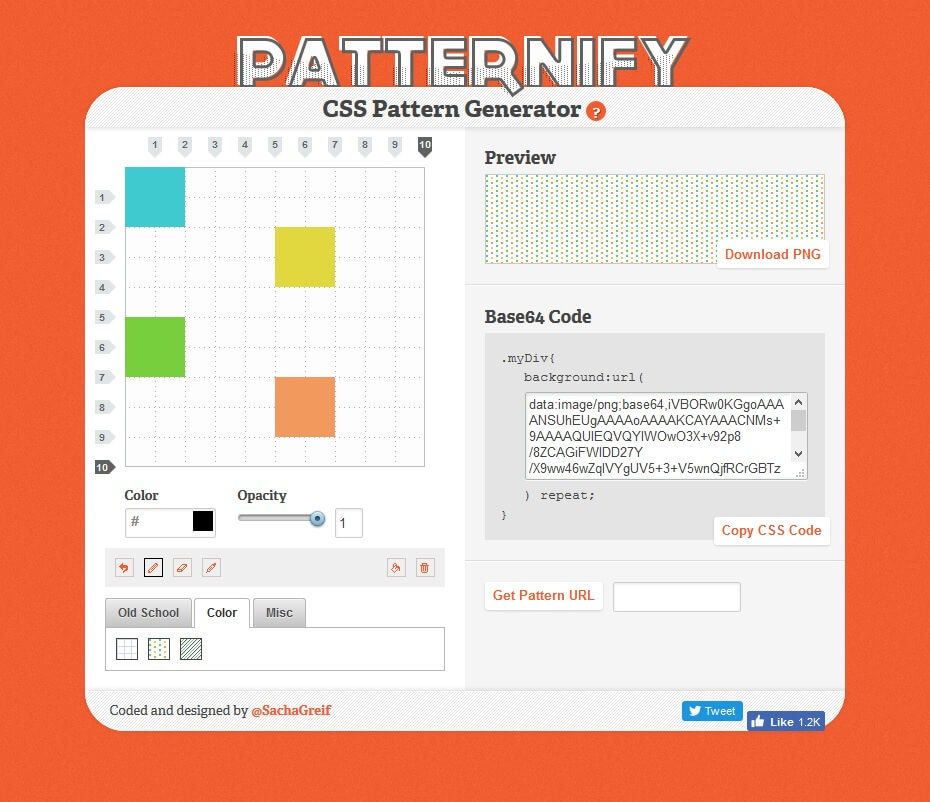
Patternify

The next one is Patternify. A CSS pattern generator that let you create your own pattern that can be embedded into your CSS without the need of the actual image file.You can pick the available preset pattern or draw a new one and see the preview right away. The encoded base64 image code is generated automatically for copy to your CSS file on the right side
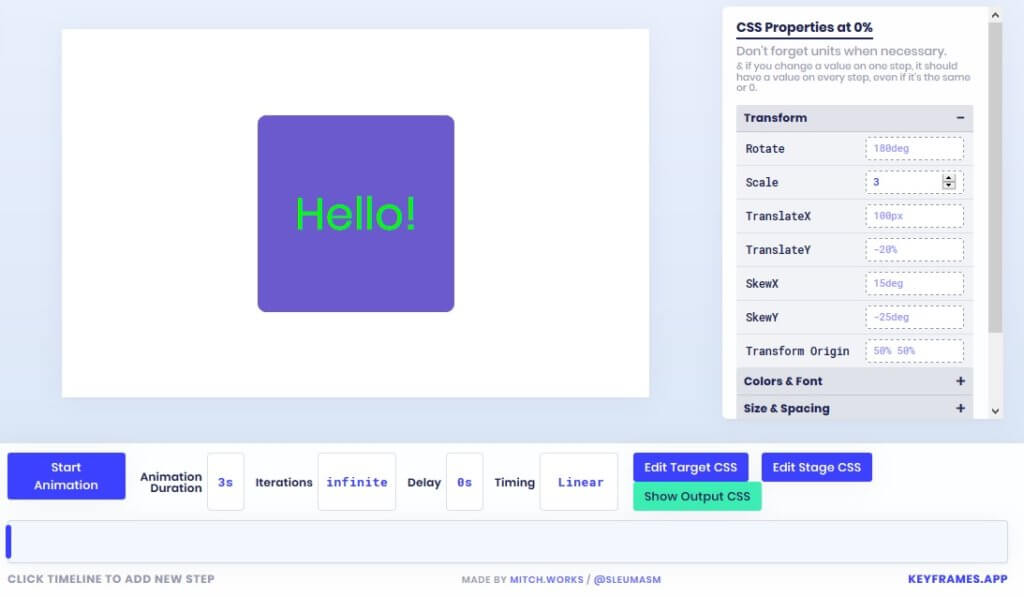
keyframes.app

If you’re looking for a tool to help with your CSS animation here is a nice one. Keyframes let you create an animation with a timeline bar that you can add a keyframe or animation step that you want. Once you have done, just click show output CSS
There are many transform attributes that you can try out. If you want to create a moderately complex CSS animation. Just give Keyframes a try.
So that’s all for this post. Hope it helps! If you love to see more of these, Like or subscribe to our Facebook and Youtube Channel to stay tune! Also don’t forget to check out 16 Awesome Pure CSS Text Effect that you should try.