16 Awesome Pure CSS Text Effect You Should Try!
It’s time to spice up your web page! In this post, we have handpicked the best 16 Pure CSS Text Effect on Codepen for you. No Javascript needed at all. The best thing of using CSS Text effect is user will still be able to select and edit the text as well as index-able by search engine.
Let’s check it out 🙂 (Click at the image for link to source code)
Multi-colored Layered Blended Text Effect
Type of Text Shadow
Slashed Text Effect
Fold
Frozen
Animated Text Fill
Shaded Hover Effect
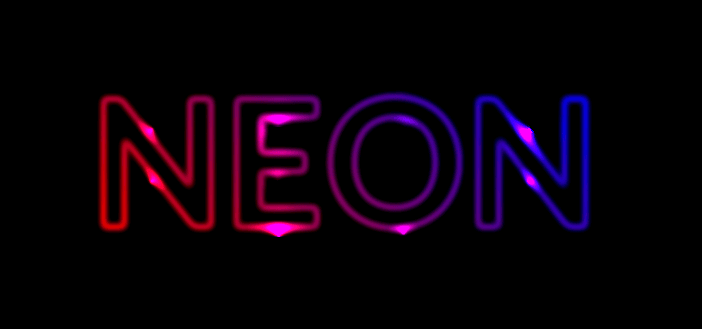
Neon
Frame
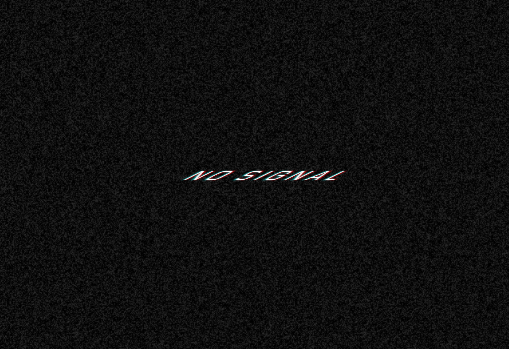
No Signal Glitch
Another Glitch
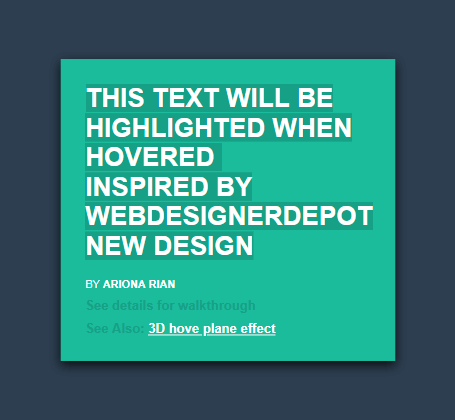
Highlight Hover effect
Another Hover effect
Animated Welcome Text
2047
Limelight 
See them all in action in this video
I hope this should give you some ideas – Don’t forget to subscribe our Youtube Channel if you like this collection to stay tune!
















This is Great.. Thank you..
great
The Neon effect’s not working in ie or edge. Please fix it. Thank you.
Animated Text Fill is not working in my website
Awesome ! Thank you.