5 JQuery/CSS Modal Dialog You Can’t Miss
If you are a web developer it’s certain that you will need to work with modal dialog very often. Using modal dialog is a great way to get user’s attention to your intended message. However, it’s also a double edges sword. Poorly design and placement could annoy or ruin user experiences. In this post, we’ve picked 5 cool jQuery and CSS modal dialog that you should check out!
Click at the image to view the demo or source code!
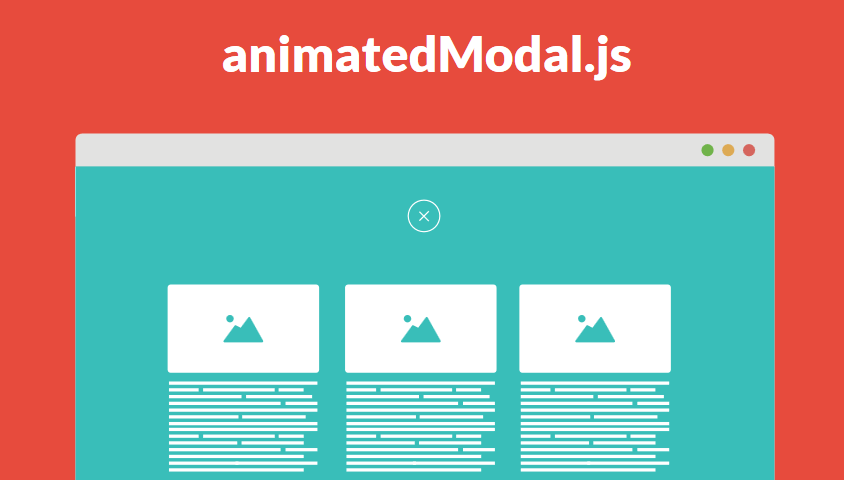
AnimatedModal.js
A nice little jQuery plug-in that utilize CSS3 transition to give you a full screen modal dialog with cool animation. You can further customize the modal effect style and timing when the model will appear or disappear
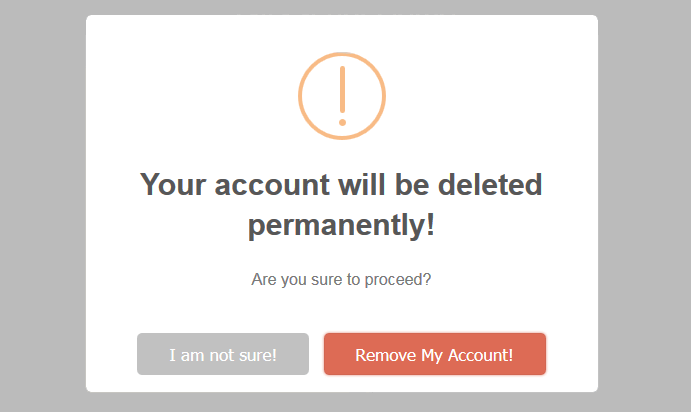
Animated Confirm Modal Dialog
This one is very suitable for a confirm dialog such as confirm popup when the user delete their account. There is a small animation that helps flavoring up the design so it’s not too plain
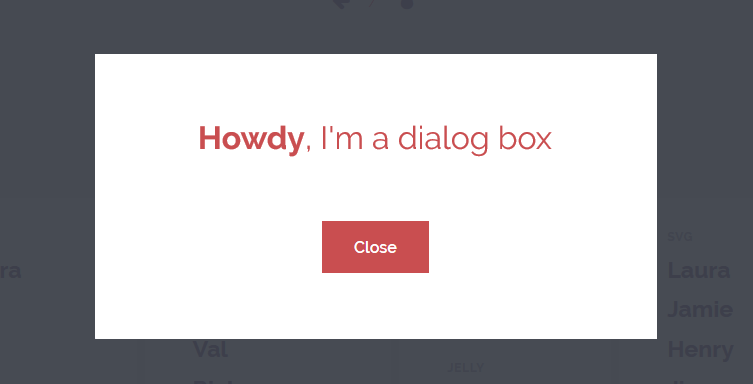
Flat Modal Dialog Effect
I came across this very impressive collection of dialog effect not too long. This one goes very well with the clean or minimal flat design. There are lots of options and effect style that you can pick. check it out!
Diamond Effect Modal Dialog
A Full screen modal dialog that is also scrollable to support a long content. The key feature is the cool diamond transition effect that will definitely stun your site visitors. (There are also other effect available too)
Morphing Modal Dialog
Another full screen modal dialog. However, this one comes with morphing transition effect that give you the impression of the old Loony tune ending animation effect
You can see all our jQuery and CSS modal dialog live in action from our video below. Feel free to subscribe to our channel for more ?
Red Stapler Channel: https://www.youtube.com/c/RedStapler_channel