5 Cool CSS Loading Animation You Should Checkout
Showing a loading animation is a great way to enhance user experience for your website. It tells user that something is working in background and (probably) not hanging or freezing. A good animation also make the wait less boring for the visitor. So in this articles, we have handpicked 5 Cool CSS Loading animation that you should checkout! (click at the image to download)
Note: Some (or most) of them utilize CSS3 transformation so some older browser might not support.
Various Page Loading Effects

A stylish way for a pure CSS and SVG loading animation suitable for AJAX/dynamic content by Mary Lou
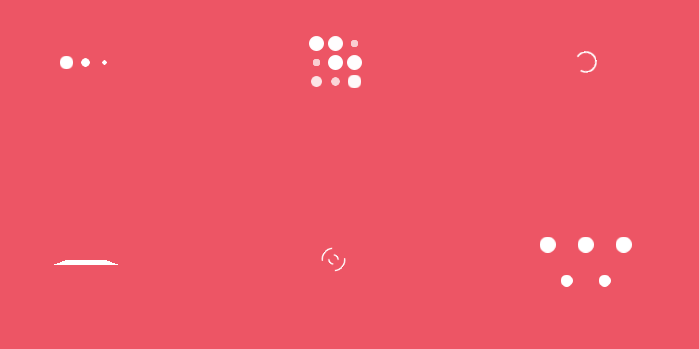
Spinkit
If you’re a minimalist designer, check out SpinKit. A simple yet cool loading animation!
Delightful
Another cool pre-loading with CSS transformation and SVG.
Google Loader
Recognize that colors? It’s Google!
Loaders.css
Pure CSS loading animation. Clean design and easy to implement. Pick what suit you most!
See all of them in action in our video. Feel free to subscribe to our channel to stay tune!
Red Stapler Channel: https://www.youtube.com/c/RedStapler_channel





very very nice thanks
And How can I use one of them?
Hi, 🙂 where i can download this?
Just click at the image 🙂
oh yeaa i’am sorry. thank’s 🙂
the first one (page loading effects) when I click on the picture it doesn’t do anything: https://gyazo.com/bda5b4322c2695694ee1c7f3bc1ff36c please help!
Awesome works dude..
Hi ,do you have the github?
Hey!!! I can’t add any preloader help please
awesome