10 Simple and Cool CSS Animation You Should See
In this collection, I’m going to show you 10 simple yet cool CSS animation and effect I found on Codepen that you might wanna see. I even create step by step tutorials for some of them too. Now Ready? Let’s check it out! (Click the image for link to each pen)
Simple CSS Text Animation
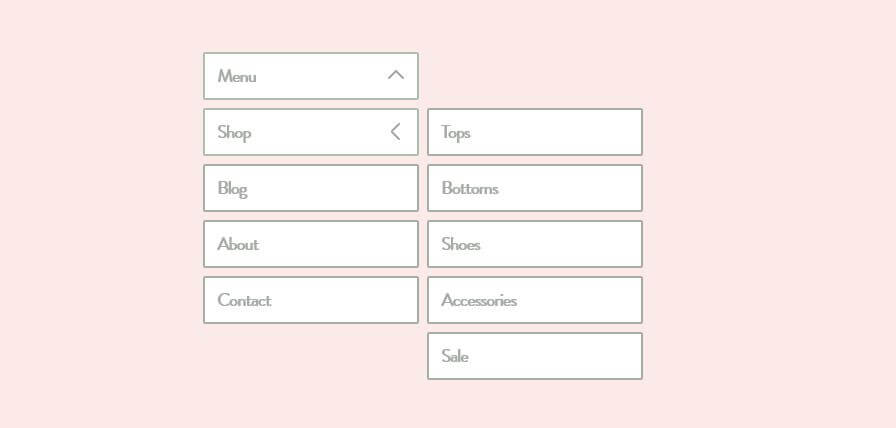
CSS Nested Dropdown Menu
Simple CSS Neon Text Animation
This one is very easy. See the detailed tutorial on Youtube Video
CSS Elite Dangerous Loader
Facebook CSS Emoji
Easy Realistic Fire Effect
If you like this one. Check out my detailed tutorial on Youtube Video
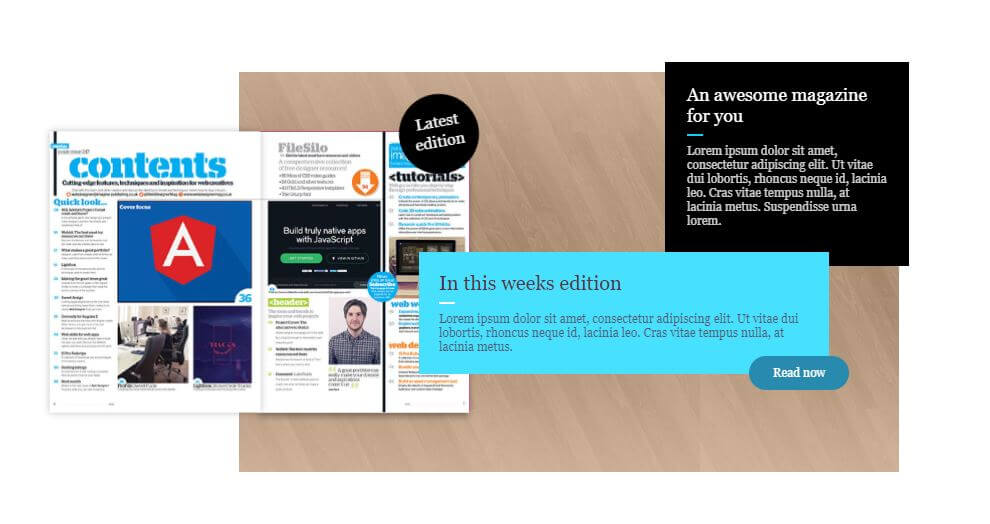
CSS 3D Magazine Flip
Love is Love CSS Loader
Pure CSS Header Menu
CSS Parallax Buttons
Hope you like this collection. Don’t forget to visit our Youtube Channel and our Facebook for more interesting web development tutorial. Also you might wanna check out the 10 Awesome CSS Toggle Switch Ideas as well!