Easy Way to Detect Credit Card Type with Javascript
In this tutorial, I’m going to show you a very very useful JavaScript library call Cleave.js.
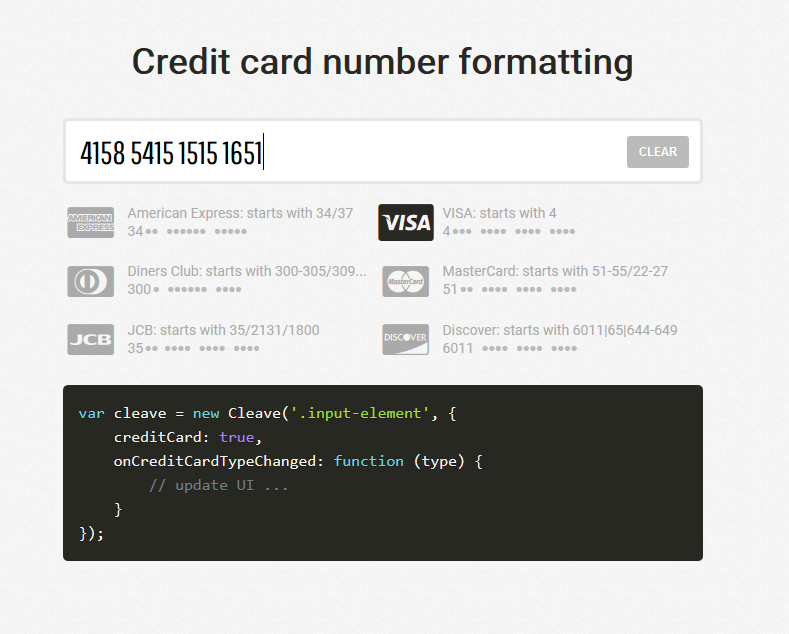
Cleave.js is a library designed to help you easily detect a credit card type and input masking. You can use literally use one JavaScript line to validate a credit card type (VISA, AMEX, Mastercard, etc.) and also masking input in date, time format or even customize your own masking pattern. Here is the demo.

Setup
Cleave.js is, like I said, super easy to use. Let’s download the latest release from github and include the script to the page.
<script src="cleave.js"></script>
Usage
First create an instance of Cleave.js and pass the input element to the constructor follow by an option object. Set the creditCard property to true and override the onCreditcardTypeChanged callback function.
var cleave = new Cleave('#input-cc', {
creditCard: true,
onCreditCardTypeChanged: function (type) {
console.log(type);
}
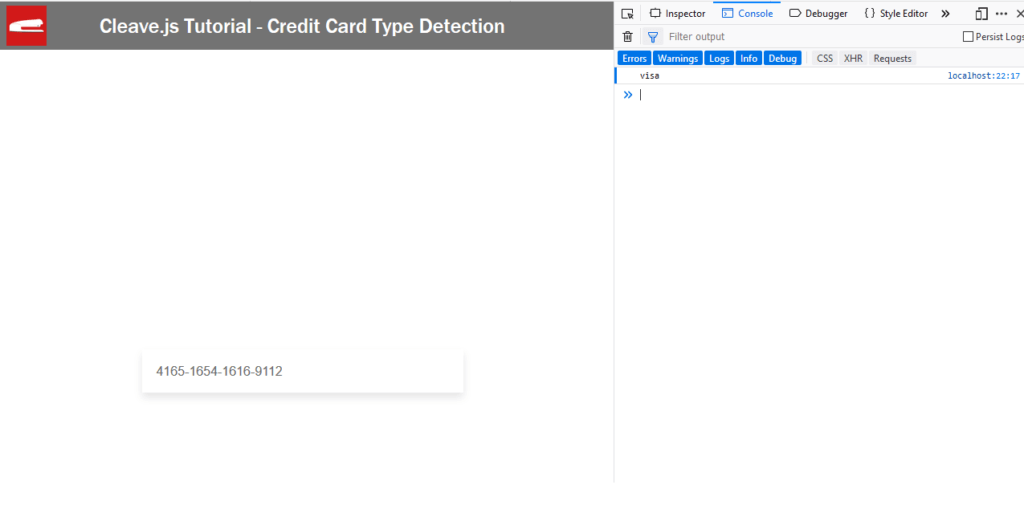
});This function will be called when the digit that user just typed into the field is changing the credit card type. Let’s put it on the console for now.
And that’s it! Let’s see how it works.

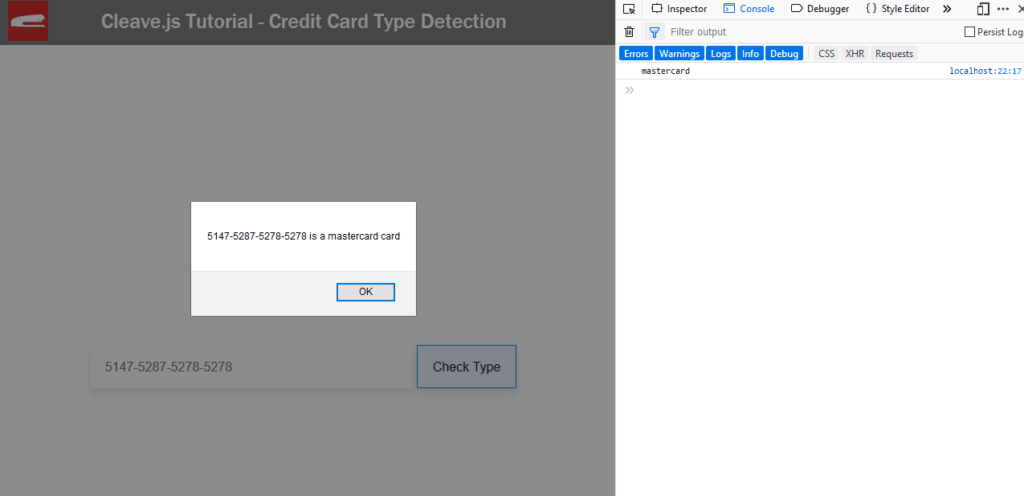
In real use case, you will either update the UI inside this function or send the type value to outside logic. For example, here is the code if I’m going to create a button to check the credit card type when clicked. Note that you can also call a getFormattedValue from the cleave.js instance to get the formatted number. And if you want, you can also add a delimiter property
<script>
var cc_type = 'unknown';
var cleave = new Cleave('#input-cc', {
creditCard: true,
delimiter: '-',
onCreditCardTypeChanged: function (type) {
console.log(type);
cc_type = type;
}
});
$('#check-cc').click(function(){
alert(cleave.getFormattedValue() + ' is a ' + cc_type + ' card');
});
</script>And here is the final result.

There are more cool things about Cleave.js. In the next tutorial, I’m going to show you how to automatically format a phone number for literally any country around the world. If you like this tutorial, please like or subscribe to our Facebook and Youtube Channel to stay tune! Also don’t forget to check out How to create 3D Surface Chart Tutorial
Full Source Code
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="styles.css">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div class="wrapper">
<input id="input-cc" type="text"/>
<button id="check-cc">Check Type</button>
</div>
<script src="cleave.js"></script>
<script>
var cc_type = 'unknown';
var cleave = new Cleave('#input-cc', {
creditCard: true,
delimiter: '-',
onCreditCardTypeChanged: function (type) {
console.log(type);
cc_type = type;
}
});
$('#check-cc').click(function(){
alert(cleave.getFormattedValue() + ' is a ' + cc_type + ' card');
});
</script>
</body>
</html>

Sir can you help me I saw your website that is awesome. I know HTML, CSS & LITTLE BIT JS so in your website there is an option to comment and I think the comment would go to your email. Plz, make a video to teach this.