Adding Connect Wallet Button to Website with Metamask Javascript API
In this post we’re going to show you how to add a connect Metamask button to your website and get the address and wallet balance. This example will use the latest version of Metamask API, not the legacy window.web3 which requires migration.
Connecting Wallet
So here is the page that we’re going to work on. I already prepare the button so we start working on the code.

First let’s add the click eventlistener to the button. Then when the user click the button, we’ll use Metamask API ethereum.request with eth_requestaccounts method.
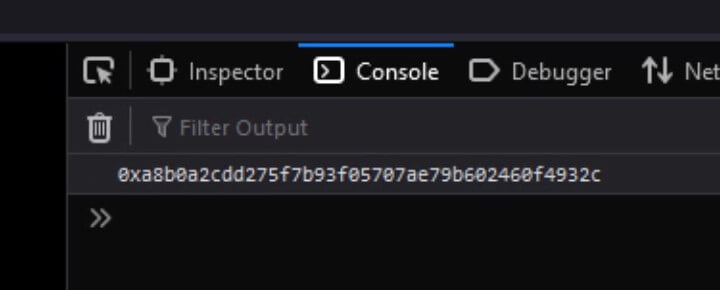
The result is an array of accounts. we’ll use the first address in the array and then put it on the console.
document.getElementById('connect-button').addEventListener('click', event => {
let account;
ethereum.request({method: 'eth_requestAccounts'}).then(accounts => {
account = accounts[0];
console.log(account);
});
});Now when we click the button, it will try to retrieve the account information and popup the metamask for user to unlock the password.

Getting Account Balance
Next we’ll work on getting the account balance. We’ll use the ethereum.request again but this time, we’ll use eth_getBalance method and pass the account address. we’ll also need to pass ‘latest’ as the second parameter to make sure the API retrieve the balance from the latest block on blockchain. (This is very important)
ethereum.request({method: 'eth_getBalance' , params: [account, 'latest']}).then(result => {
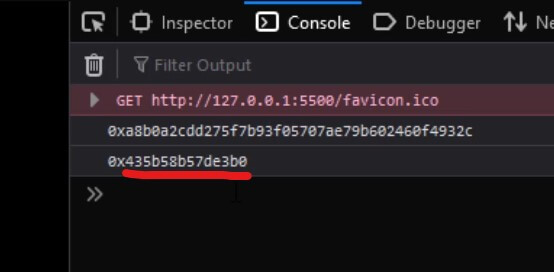
console.log(result);
});As you can see the returned balance is in hex. Obviously we’ll need to convert this before we can use.

we’ll use parseInt to parse the hex to decimal number. Since the returned value is wei unit, we’ll need to divide it by 10^18.
let wei = parseInt(result,16); let balance = wei / (10**18); console.log(balance + " ETH");
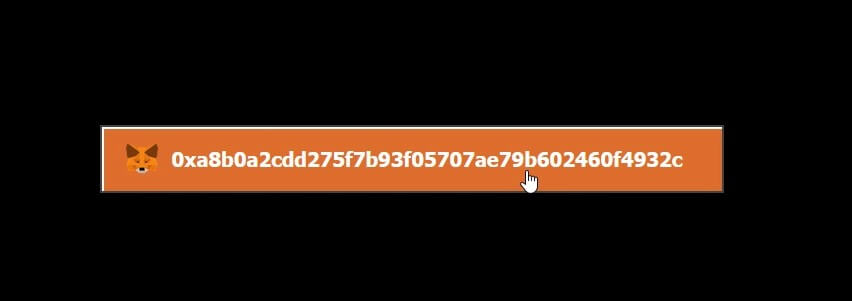
Finally, I’ll also change the button textcontent to the account address after the user connected their wallet.

document.getElementById('connect-button').addEventListener('click', event => {
let account;
let button = event.target;
ethereum.request({method: 'eth_requestAccounts'}).then(accounts => {
account = accounts[0];
console.log(account);
button.textContent = account;
});
...
});
You can download source code here. You can watch the live tutorial below
Now have the very basic idea of how to connect to the Metamask with JavaScript. In the next post, we’ll use this example to continue to request transaction signing which can be use for something like accept the tips or donation on website in crypto.
If you like it don’t forget to like and subscribe our channel. Thanks for watching. see you next time.

