10 Web Design Ideas for Christmas Seasons
Christmas and holiday season is coming again and I know you’re looking for ideas for web design. So in this post, I gathered 10 awesome ideas for Christmas theme to help you as inspiration to get start. (One of them is mine :p) Let’s check it out! (Click at the image for link to each pen)
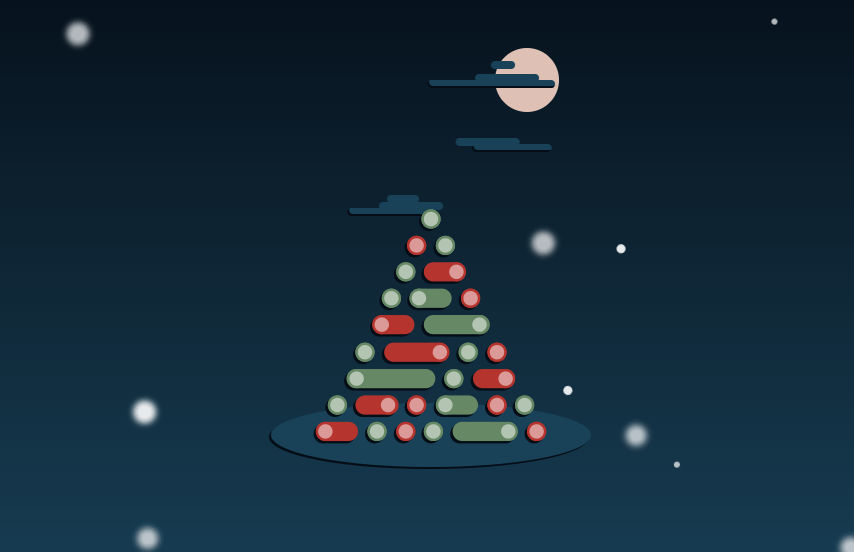
Toggle Button Christmas Tree
As you can see, this Christmas tree was made from toggle button. The cool thing about it is you can change the effect and colors as you like without using JavaScript at all (Thanks to CSS variable) The option panel you see there is actually radio buttons in disguise which linked to those CSS variables.
There are lots of redundant CSS works needed so the SCSS was used to mitigate them. Or else you’ll have to code every combinations of the style for each toggle button manually.
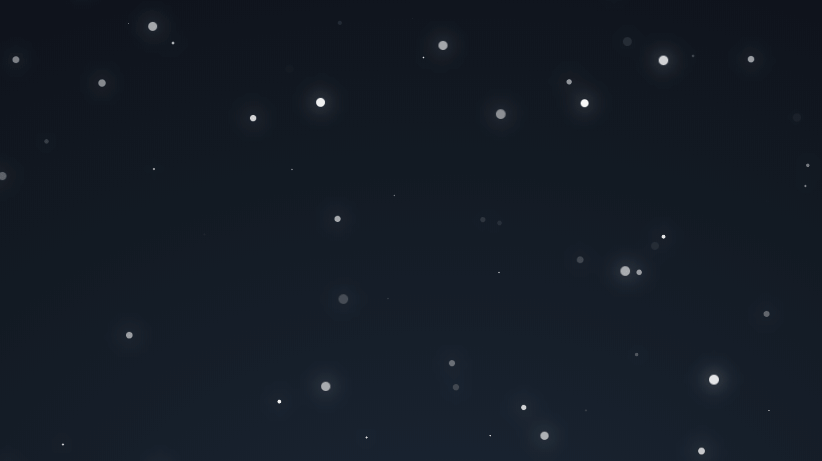
CSS Snow Background Animation
This is the snow effect I made a while ago but still might be a good start if you want to have a snow background on your website. It was made with pure CSS (SCSS), no JavaScript. You find read the tutorial here.
Another CSS Snow
Here is the alternative of snow background using almost the same technique with previous one except now they also have small random movement. Again SCSS was used for easier CSS coding.
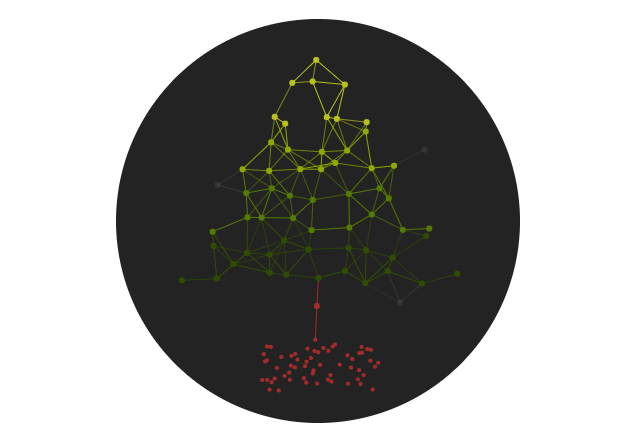
Christmas Tree with Particles Effect
I know this is couple years old but still I love the way particles.js was implemented. This is a good example of how to setup the particles into a shape like Christmas tree and numbers.
Candy Cane Loader
I really like the design and color tone of this loader. Very suitable for a Christmas theme website. But what keep this from being perfect is there’s still some JavaScript dependency. TweenMax library was used to create the animation. If you have extra time you might want to convert this into a pure CSS.
CSS 3D Christmas Tree
Simple and cute. This Christmas tree was made with only divs and CSS 3D transform. It’s always amazing to see what pure CSS can create without any additional library at all.
8-Bit Christmas Tree
8-bit style has been popular again thanks to Minecraft. This Christmas tree was made using CSS box-shadow. If you’re interested on how to create an eight bit art with this technique, don’t forget to watch my tutorial video on how I made a Pokeball below.
Snowy Button
If you’re looking for a button to suit your Christmas theme design. Here is one for you. A good example to show you that a right background image and font family can totally change the mood of the design.
Morphing SVG Loading Animation
If you are looking for an idea for loading animation, I think you’ll like it. This morphing image is a combination of SVG and TweenMax JavaScript library. Look at code might seems difficult at first. However this is a great example to learn how to create a complex SVG animation.
Christmas Triangle
No this is not a Three.js example. This, again, is pure CSS. Each triangle is made of SVG path. Then the rotating animation was added with sequentially increasing delay offset. And that’s the magic behind the scene, simple as that!
And that’s all for this post hope you guy enjoy. If you want to see more web development tips and tutorials don’t forget to subscribe our YouTube channel to stay tune. Thanks for visiting. See you next time!