Pure CSS “JUMANJI” Stats Windows Tutorial
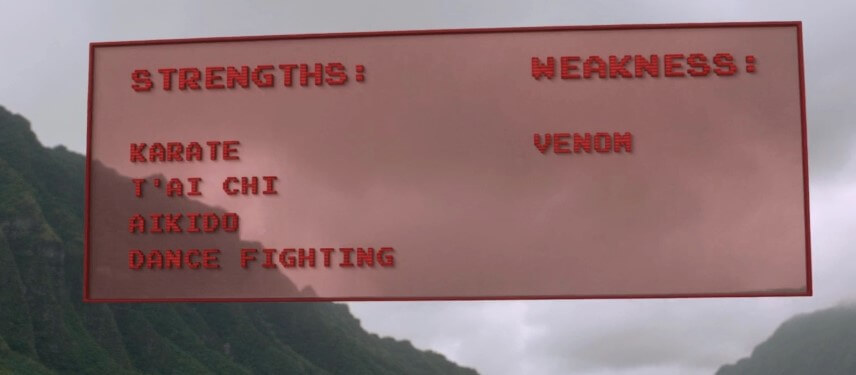
One of the funny scene from latest Jumanji movie is when the players are opening their stats window. It has the nostalgia RPG game style that might be useful if you’re working game website project. So in this tutorial, we’ll try to recreate that window using pure CSS in just a few minutes. Let’s check it out!
The Stats Window
So first, let’s begin with finding suitable background. And here is the image that I’m going to use for this tutorial (Photo by Simon Migaj from Pexels)

Then let’s add the background image to our page along with the initial CSS styles.
body {
margin: 0;
padding: 0;
width: 100vw;
height:100vh;
display:flex;
align-items: center;
justify-content: center;
background: url("background.jpg");
background-size: cover;
}Now let’s look at the stats window in the movie again. You’ll see it has 2 columns with headers on each. So I’m going to create divs for them and then setup the layout.

I’ll create two divs for each column. Then start adding the header and remaining text.
<div class="modal">
<div class="col">
<h3>strengths:</h3>
karate<br>
T'ai chi<br>
aikido<br>
dance fighting
</div>
<div class="col">
<h3>weakness:</h3>
venom
</div>
</div>Next, we’ll need a suitable font. And Press start 2P is the first one came up in my mind. So let’s import it from Google font.
<link href="https://fonts.googleapis.com/css?family=Press+Start+2P&display=swap" rel="stylesheet">
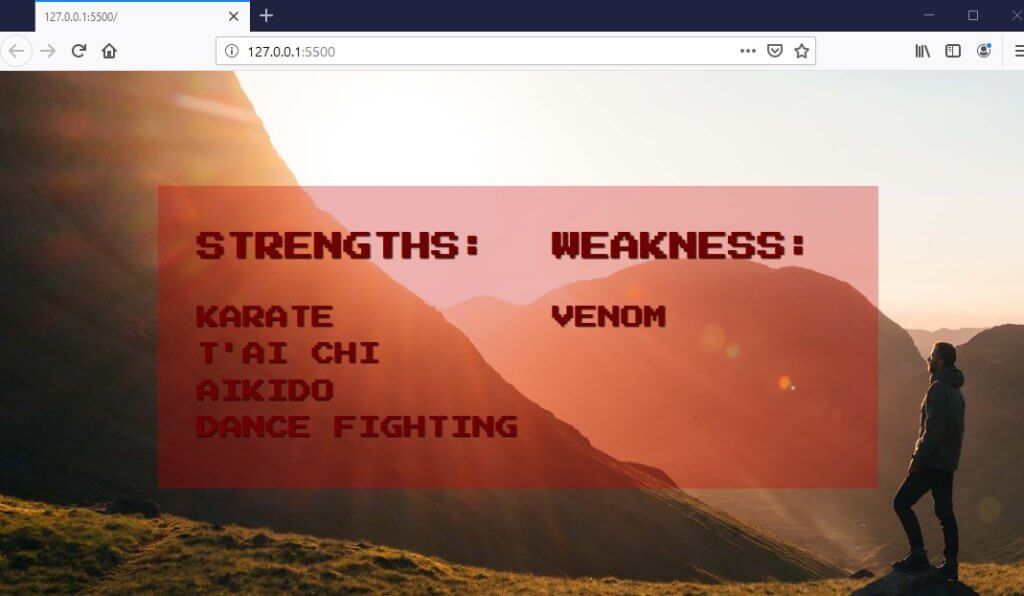
Now we’ll start adding CSS to customize the size and typography. I’ll also add a little bit text-shadow to create depth. I’ll use flex layout with flex-direction as row to align the two columns.
.modal {
min-width: 30vw;
min-height: 25vh;
padding: 10px 30px 30px 40px;
background: rgba(197, 0, 0, 0.3);
display: flex;
flex-direction: row;
font-family: 'Press Start 2P';
font-size: 24px;
color: rgb(111, 0, 0);
line-height: 1.6;
text-transform: uppercase;
text-shadow: 1px 1px 1px black;
}
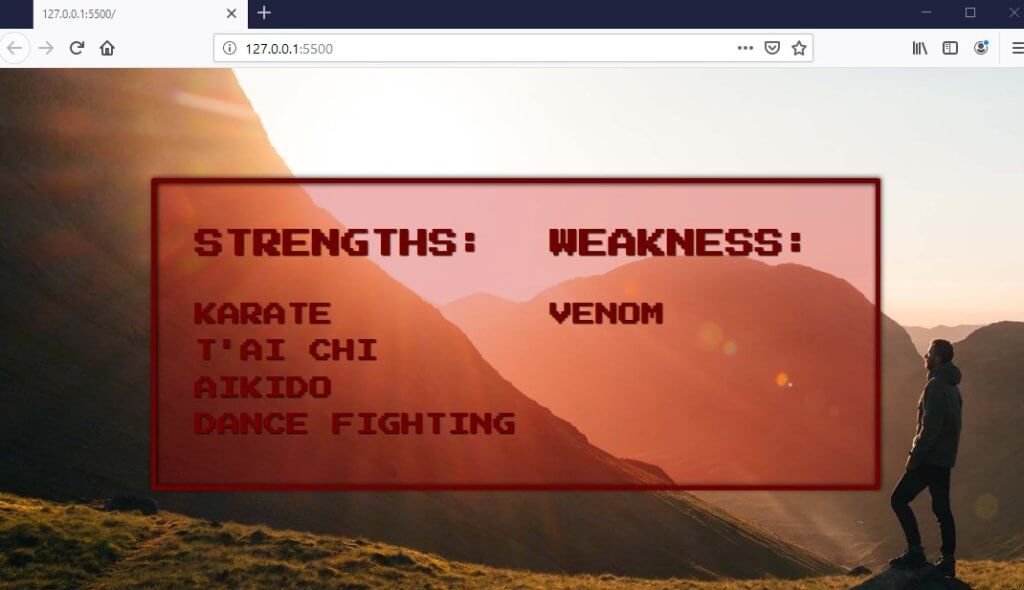
Starting to look good. Now let’s add border and box-shadow to create depth effect.
.modal {
...
border: 5px rgb(111, 0, 0) solid;
border-radius: 2px;
box-shadow:
inset 1px 1px 5px rgba(0, 0, 0, 0.9),
inset 1px -1px 5px rgba(0, 0, 0, 0.3),
1px -1px 5px rgba(0, 0, 0, 0.7);
}
Hidden Button
Now let’s create a trigger button to toggle this window on and off. To remain pure CSS and not using JavaScript, we’ll use checkbox hack technique instead of button!
First we’ll create checkbox input type but we’ll mark it as hidden to hide it from the screen.
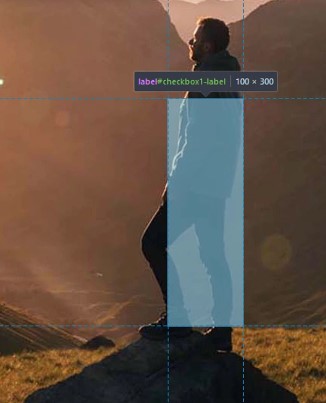
Then create a label for this checkbox which will be used as a click area.
<input type="checkbox" id="checkbox1" hidden/> <label id="checkbox1-label" for="checkbox1"></label>
Now the CSS, we’ll use absolute position to place it on the person in the image. Also change the cursor pointer to let user know it’s clickable.

#checkbox1-label {
position: absolute;
bottom: 10vh;
right: 7vw;
width: 100px;
height: 300px;
cursor: pointer;
}Then we’ll add transform scale zero and transition. This will hide the window and we’ll scale them back when user click the checkbox. Additionally we’ll add rotateX and rotateY to create 3D effect. This will also need us to set the perspective distance on the body.
#checkbox1:checked ~ .modal {
transform:scale(1) rotateX(2deg) rotateY(10deg);
}
.modal {
...
transition: 0.5s;
transform: scale(0);
}
body {
perspective: 1000px;
}And here is the final result. You can download the project source code here.

That’s all for this tutorial. If you want to see more development tips and tutorials. Please subscribe to our Youtube Channel to stay tune for weekly update. See you next time!

hey brother , i think you should hide all your files and make it subscribe(Pay) and download as no has replied to you about any thing i appreciate your every single work on every files and code that you have done the people who visits your website just downloads the source code and walk away.