Popper.js Tutorial – How to Manage Popup like a Pro!
In this post, we’ll talk about popper.js A cool javascript library to help you with positioning your html element very quickly. Especially if you have something like notification box or message on your website. Let’s go to our latest popper.js tutorial!
Setup
Let’s head to github page and download the latest release of popper.js
Once downloaded, the library is in the dist folder. There are couple types of release but if you want to import it to your webpage with a script tag, you’ll need to use the one in UMD or universal module definition folder.
Now I’ve copied popper.js and import it with a script tag.
<script src="popper.js"></script>
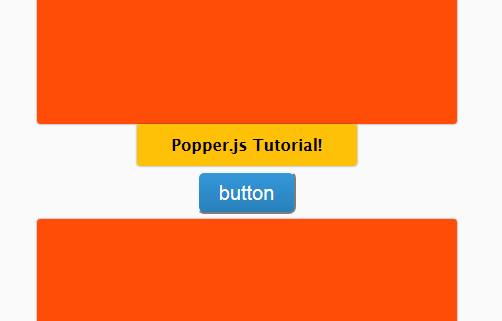
And here is our simple html page with a button.The orange div represent other data elements on the page.
Suppose that I want to add a popup message when I click the button. Let’s add a div element — make it hidden and show it when the button is clicked.
<div id="popup">
Popper.js Tutorial!
</div>
<button id="button-a">button</button>var ref = $('#button-a');
var popup = $('#popup');
popup.hide();
ref.click(function(){
popup.show();
});Now you’ll see that our popup element is displaying as a block and not really floating over. Normally, we’ll need to add some more javascript and css style to deal with the positioning.

But with popper.js, it’s a whole lot easier.
Usage
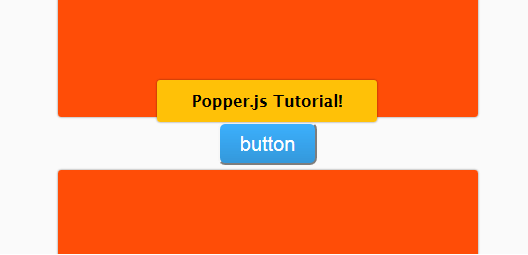
Just create a new popper object and then pass the element that you want to use as reference, in this case is the button, and next the popup element, and finally the options. There are lots of options available and the first one we’ll try is the placement, let’s set it to top.
var popper = new Popper(ref,popup,{
placement: 'top',
});And that’s it, you’ll need to tell which placement that you need and popper will do the rest.

Another awesome feature of popper is it will do the flipping for you when your popup is leaving the view port.

Of course you can customize the flipping behaviour by adding modifier in the options and tell popper.js the direction you will allow the flipping.
modifiers: {
flip: {
behavior: ['left', 'right', 'top','bottom']
}
}You can discover and try other interesting modifiers on the documentation page, for example, you can set the offset of popup position by adding offset modifiers like this.
modifiers: {
offset: {
enabled: true,
offset: '0,10'
}
}Finally, popper.js can return the information about positioning of the popup element. You can pass the onCreate callback function and get the data object like this
onCreate: function(data){
console.log(data);
},See all of them in action in popper.js tutorial video
So that’s it – Full Source Code is below. I hope this should give you some ideas about popper.js – Don’t forget to subscribe our Youtube Channel for more interesting javascript library and other tutorials!
<html>
<head>
<script src="jquery-2.1.4.js"></script>
<script src="popper.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div id="navbar"><span>Red Stapler - Popper.js </span></div>
<div id="wrapper">
<div class="blocker"></div>
<div id="popup">
Popper.js Tutorial!
</div>
<button id="button-a">button</button>
<div class="blocker"></div>
</div>
<script>
var ref = $('#button-a');
var popup = $('#popup');
popup.hide();
ref.click(function(){
popup.show();
var popper = new Popper(ref,popup,{
placement: 'top',
onCreate: function(data){
console.log(data);
},
modifiers: {
flip: {
behavior: ['left', 'right', 'top','bottom']
},
offset: {
enabled: true,
offset: '0,10'
}
}
});
});
</script>
</body>
</html>

hello sir,
my ref target is hidden when we mouse leave on my target element.how it will be prevent
dsada
so good !
please show the styles.css code .Thank you.