How to Change Placeholder Text Font with CSS
The placeholder is a text displayed in the input field before user enter the value as a short hint. When you apply a CSS font styles to the input field, the placeholder text will also inherit that properties. But if you only want to change the font styles of the placeholder text but not the input itself, you’ll need a special pseduo-element. We’ll show you about it in this article.
The Problem
So here is our input field with a placeholder text attribute.
<input class="input-txt" placeholder="Type something here!">
.input-txt {
padding: 30px;
font-size: 24px;
}
Changing the font-family of the input field also affect the placeholder text
.input-txt {
...
font-family: Impact, sans-serif;
}
The Solution
A ::placeholder pseudo-element is needed. You can apply styles to placeholder directly without impacting input field text styles like this.
.input-txt::placeholder {
font-family: Impact, sans-serif;
}This will work for Chrome, Firefox and Safari.

We still have the notorious duo Internet Explorer and Edge which require their own prefix pseudo-element.
For Edge, you’ll need the ::-ms-input-placeholder. However, you can only change the color and some other basic text style but not the font-family nor even font-size. The only way to change the font is to change the entire input field font-family (bummer!)
.input-txt::-ms-input-placeholder {
font-family: Impact, sans-serif; /*DOES NOT WORK!*/
font-size: 20px; /*DOES NOT WORK!*/
color: green;
letter-spacing: 5px;
}
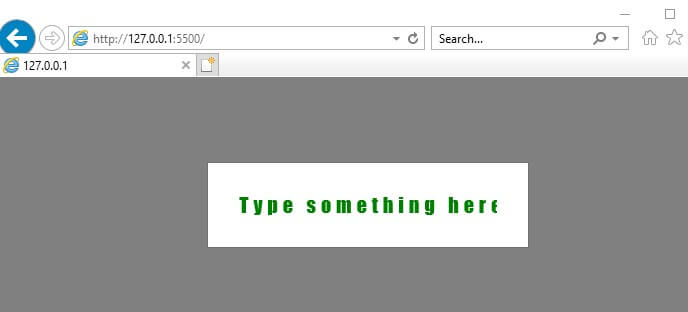
For IE, we can “almost” use the same rule except you’ll need to use single colon notation :-ms-input-placeholder instead of ::-ms-input-placeholder. But unlike Edge, you can change the font and size (at least some good news)
.input-txt:-ms-input-placeholder {
font-family: Impact, sans-serif;
font-size: 20px;
color: green;
letter-spacing: 5px;
}
To sum up, in order to separately change the placeholder text font, you’ll need the following CSS
.input-txt::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
font-family: Impact, sans-serif;
}
.input-txt:-ms-input-placeholder { /* IE 10+ */
font-family: Impact, sans-serif;
}
.input-txt::-ms-input-placeholder { /*Edge - only work on some properties */
color: green;
letter-spacing: 5px;
}
