Electron Tutorial – Connect to MySQL
In previous Electron Tutorial, I’ve covered about Electron basics and get started with your very first project. In this post, I’m going to make it connect to the database. MySQL would be a good match (since it’s free and easy to use)
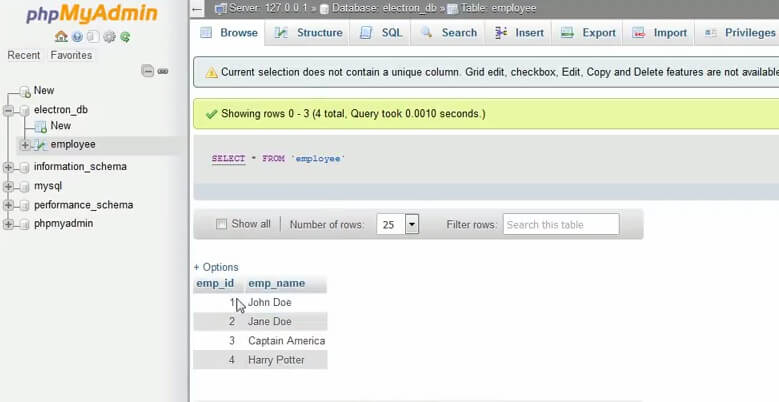
I will assume that you already have MySQL server installed and database setup. If not, I suggest you should go with XAMPP as it comes with very nice click and go installation. Also you will have phpMyAdmin to manage your database via web browser.

To connect with the database, first you’ll have to install MySQL module via npm first.
npm install mysql
Then include MySQL module
var mysql = require('mysql');Then connect to the database, you will first need to create connection object with createConnection() which you’ll be able to pass database server url, credential and database name. Then from the returned connection object, call connect()
var connection = mysql.createConnection({
host : 'localhost',
user : 'username',
password : password,
database : 'database_name'
});
connection.connect();Then, prepare your query string. For example below, I’m going to select employee ID and name from employee table.
var sql = 'SELECT `emp_id`,`emp_name` FROM `employee`';
And issue query with query(). There is a callback function with 3 arguments – error, results and fields.
- error – return any error occur with the query
- results – query result in array format
- fields – all fields information in the query
Below code will display out an error code if it’s not null. But in the real world you should code the logic the handle it appropriately. If the query goes smoothly, then you’ll get the “results” array. The structure is pretty straightforward. For example, if you want to get the employee name of first row you can use:
connection.query($sql, function (error, results, fields) {
if (error) console.log(error.code);
else {
console.log(results);
$('#resultDiv').text(results[0].emp_name); //emp_name is column name in your database
}
});And finally, terminate the connection with end();
connection.end();
So here is the complete code for this tutorial.
<html>
<head>
<script>window.$ = window.jQuery = require('./jquery-2.1.4.js');</script>
</head>
<body>
<h1>Electron MySQL Example</h1>
<div id="resultDiv"></div>
<script>
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : null,
database : 'electron_db'
});
connection.connect();
var sql = 'SELECT `emp_id`,`emp_name` FROM `employee`';
connection.query(sql, function (error, results, fields) {
if (error) console.log(error.code);
else {
console.log(results);
$('#resultDiv').text(results[0].emp_name); //emp_name is column name in your database
}
});
connection.end();
</script>
</body>
</html>For step-by-step tutorial, please see the video below
Hope this help! In next tutorial, I’ll show you how to package your electron application into executable file (double-click and go instead of using npm start command) Subscribe Youtube channel to stay tune!
MySQL module: https://www.npmjs.com/package/mysql
Red Stapler Channel: http://www.youtube.com/c/RedStapler_channe

Hi Red Stapler,
just a quick question on electron, is connecting to a mysql database secure going through a html file.
Only reason I ask is I come from a php background and just getting used to connecting to a DB using javascript.
Yes I want to use and get all the information I can see and use
Hello sir…. I have this problem i want to create an app that user can login and perform CRUD duties but i want to use the hosted database on the server like hostigator and i want that when i install the app on different PC it have to behave the same depending on the connection of internet……my question is still based on how to connect my electron app with remote database created and hosted on server like hostigator