Create Bot on Terra Blockchain with Terra.js
For most decentralized exchange on blockchain, you can’t place a swap order with specific price. This makes day-trading very tiresome task since you have to keep monitoring the price and then manually send the swap order. Luckily if you’re using Terra, there is terra.js which allows you to easily interact with blockchain using JavaScript . In this post, I’m going to show you how to create a simple price monitoring bot with terra.js.
Since it’s javascript, Terra.js can be used in both browser and node.js. For this tutorial, I’m going to create an alert bot on browser.
Setting up Terra.js
First start with including the js file. bundle.js is what you need.
<script crossorigin src="https://unpkg.com/@terra-money/terra.js/dist/bundle.js"></script>
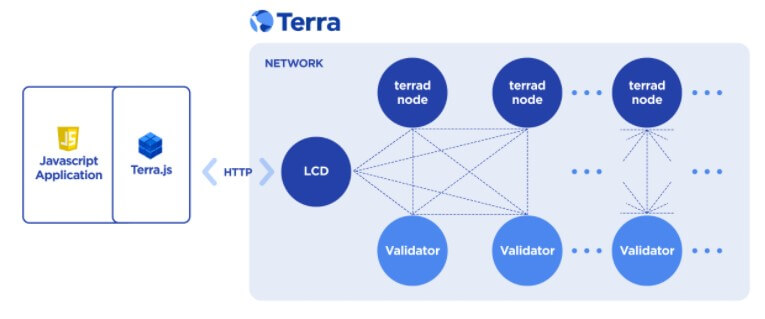
Next we’ll define the parameter when connecting to the blockchain using LCDClient. (LCD is the node API that we’ll be interacting with. See the diagram below)

We’ll create the LCDClient instance with LCD URL and chainID. (yes, it’s columbus-5 now)
const terra = new Terra.LCDClient({
URL: 'https://lcd.terra.dev',
chainID: 'columbus-5'
});Querying Smart Contract
Let’s say we want to monitor the price of bLuna-Luna swap pair. We’ll use wasm.contractQuery method. Then pass the contract address and query json. Since it’s a promise, we’ll have to use “then” to get the returned result.
terra.wasm.contractQuery("terra1jxazgm67et0ce260kvrpfv50acuushpjsz2y0p",{"pool":{}}).then((result) => { //bluna-luna pair contract address
try
{
if(result.assets[0].info.token.contract_addr == "terra1kc87mu460fwkqte29rquh4hc20m54fxwtsx7gp") //bluna address
bluna = result.assets[0].amount;
luna = result.assets[1].amount;
} catch(e) {
console.log("Error");
}
console.log("Swap Rate = " + (luna/bluna)*0.997); //deducting 0.3% swap fee
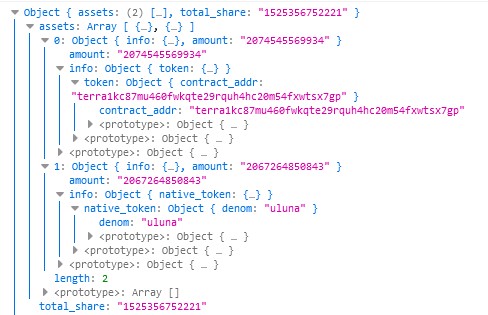
});Here is the returned json structure. (from console.log)

And here is the swaprate. (I added some CSS style for aesthetic)

Price Alert Setup
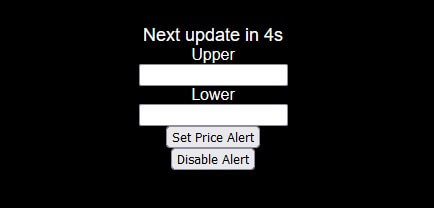
Next we’ll work on setting up the price alert. I added two input field and buttons to the page.

Then use Notification API to popup the alert when swaprate is out of the price boundary that we set.
document.getElementById('alert-button').addEventListener('click', event => {
Notification.requestPermission().then(function (permission) {
if (permission === "granted") {
upperPrice = document.getElementById("upper-price").value;
lowerPrice = document.getElementById("lower-price").value;
alertFlag = true;
let txt = "Lower than " + lowerPrice + " or Higher than " + upperPrice;
new Notification("Price Alert Setup" , {
body: txt,
icon: './bLUNA.png'
});
}
else alertFlag = false;
});
})Here is the result. You can download the source code of this project here.

So that’s all for this tutorial. I also create content about web development tutorials so checkout my YouTube Channel to stay tune!

