10 Stunning Web Design Ideas You Must See in 2019
In this article, we’ll show you the collection of 10 stunning web design ideas and inspirations I found on Codepen in 2019. Also, I’ll try to provide a brief detail of the technique and library they used for creation. Ready? Let’s check it out! (Click at image for link to each pen)
Thank You 500
This one use Three.js and combine it with custom fragment shader. The text and noise images were used to create texture map on a plain surface before the shader processing.
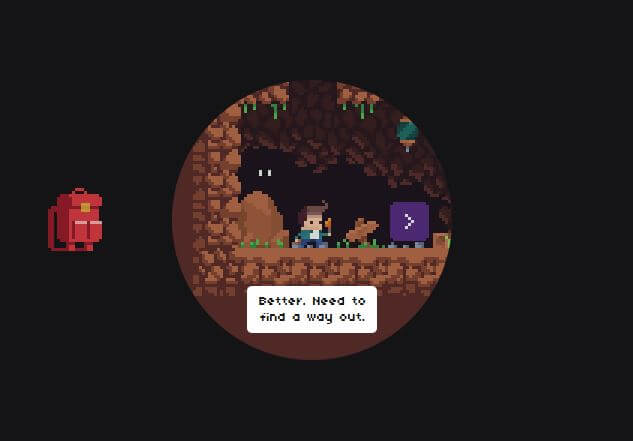
The Mine – Pure CSS Game
Writing a game may sound complicated. But actually, this one is only just a sophisticated checkboxes put together with conditions. SCSS and Haml were used to help creating the logics.
Interactive SVG Mask
This is a cleaver implementation of SVG radial gradient mask. The modified image with sketch effect was put in place then add JavaScript code to mask over with the original image on mouse click.
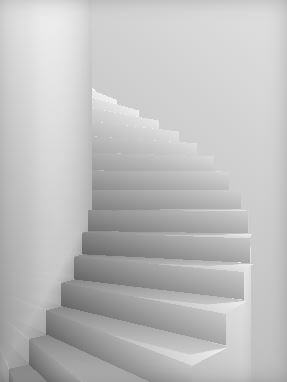
Infinite Stair
This cool effect is achieved by carefully placed divs and a simple transform animation. Box-shadow was used to create 3D light effect. And SCSS was used to calculate the transform amount and apply to each div.
Science Slider
An awesome slider using SVG image. All the animations were added by JavaScript using TweenMax which is part GSAP or Greensock Animation Platform.
Isometric Card
Actually This one was created with almost pure CSS using 3D transform and grid template. The JavaScript was added to just enable the scroll feature.
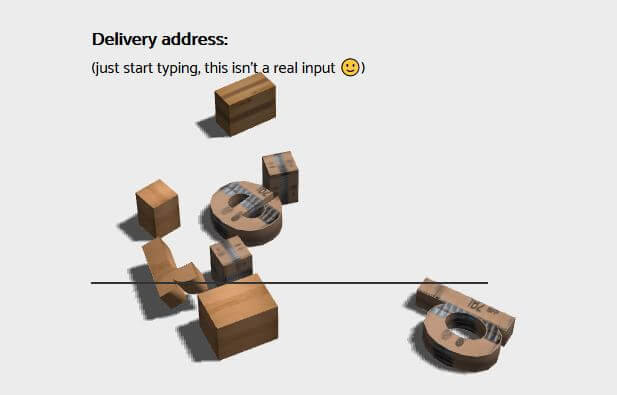
Droppy Woppy Input
I really love this one. The 3D text was created using TextGeometry and all cardboard textures were embedded into the JavaScript code using base64 encoding. TweenMax again, was used to move the camera when typing new letters. As for Physics engine an open source library Cannon.js was used.
Saturn Hula Hooping
This is pure CSS animation. It looks like we have the sphere shape but actually, it’s just a circle div with box-shadow and moving face to create an illusion of spinning.
3D Cube Pack
Again, this one is pure CSS. At first I was certain that this was made with Three.js. But actually it was made with lots of simple square divs, box-shadow, CSS animation and 3D transform.
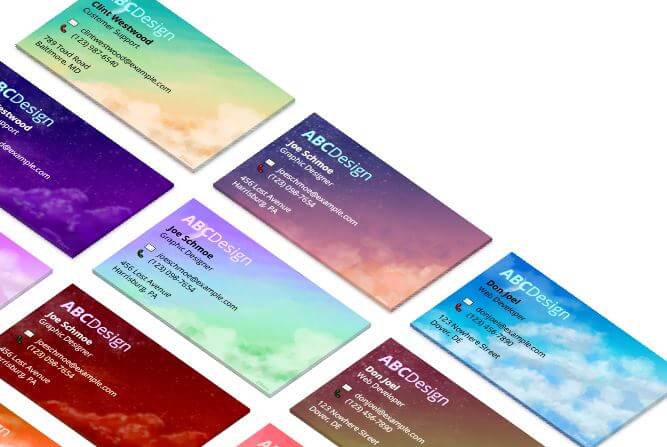
Isometric eCommerce CSS Grid
A good design for product showcase. A transparent product pictures were added to page with CSS hover property to create hover effect. The grid were generated with JavaScript which automatically recalculate when resizing browser window. No extra library was used.
And that’all for this collection and I hope you like it! If you want to see more development tips and tutorials, don’t forget to subscribe to our channel for weekly update.












Actually I’m looking for some who can modify my website with some cool effect. I want to show something crazy to my costumer so that they don’t go back.
Love from India ❤️